Jan: Store & Vault!
Introduction de la boutique, des nouvelles classes et de toutes les mises à jour rétroactives !
Ce blog résumera également les points forts de tout ce qui a été développé depuis le dernier blog en novembre ! Un Changelog détaillé est disponible dans notre Discord ! Restez à l'écoute !
Boutique & Vault !

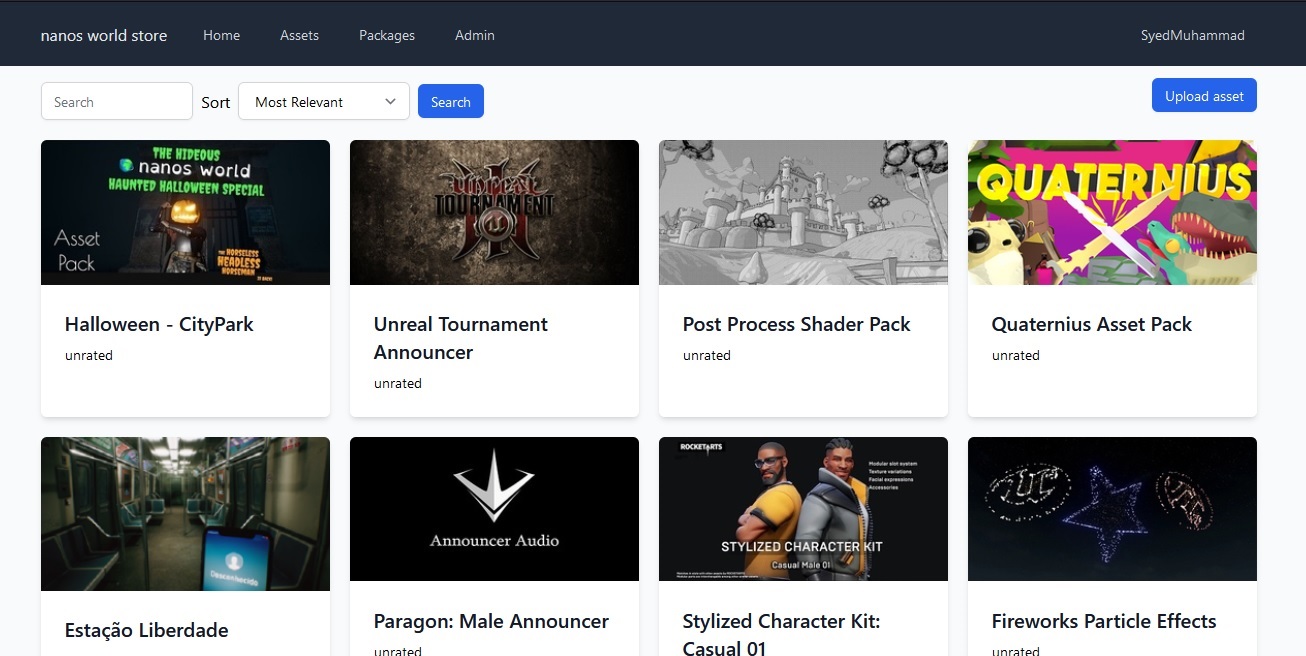
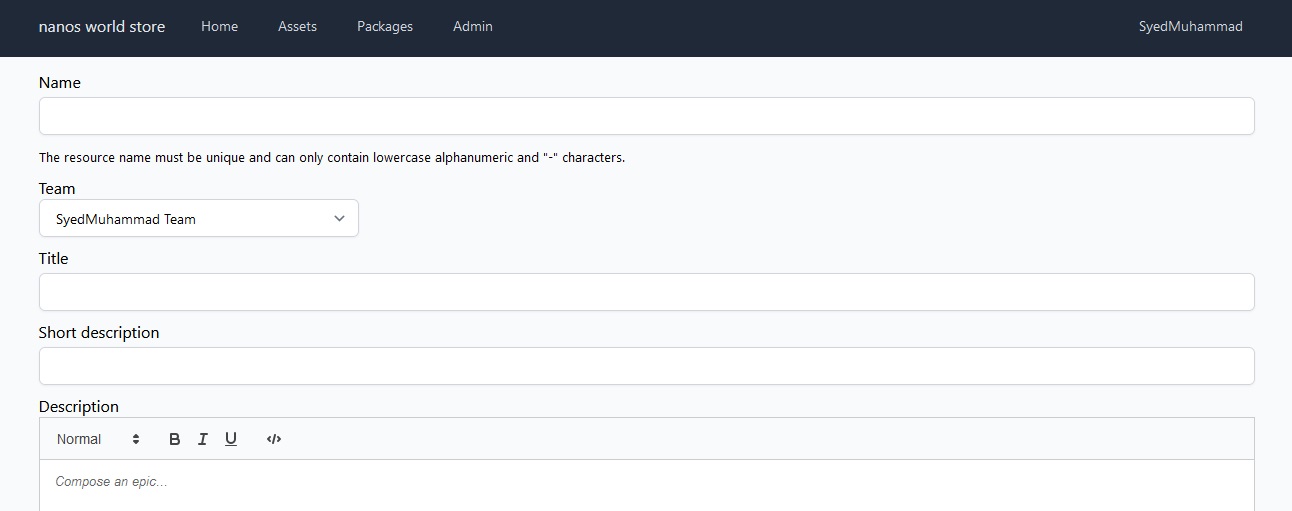
C'est avec une grande joie que nous annonçons enfin la Boutique tant attendu ! La boutique est un marketplace où chacun pourra télécharger ses assets, ses packages, sortir de nouvelles versions, créer des équipes et bien plus encore ! 100% intégré avec le Vault et le CLI !
Le développement de la boutique est dirigé par @MegaThorx ! Il s'agit de la version initiale et plusieurs mises à jour sont à venir ! Tous les avis et commentaires sont appréciés !
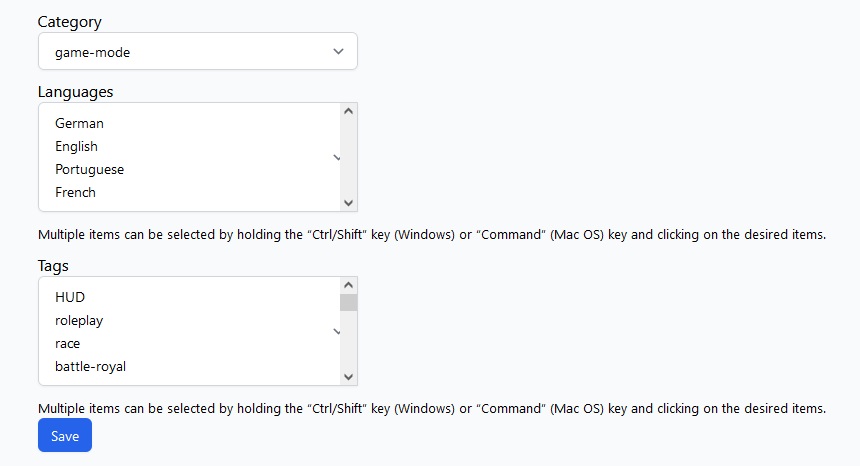
Fonctionnalités
- Création des pages Asset Packs & Packages, contenant des images et une description.

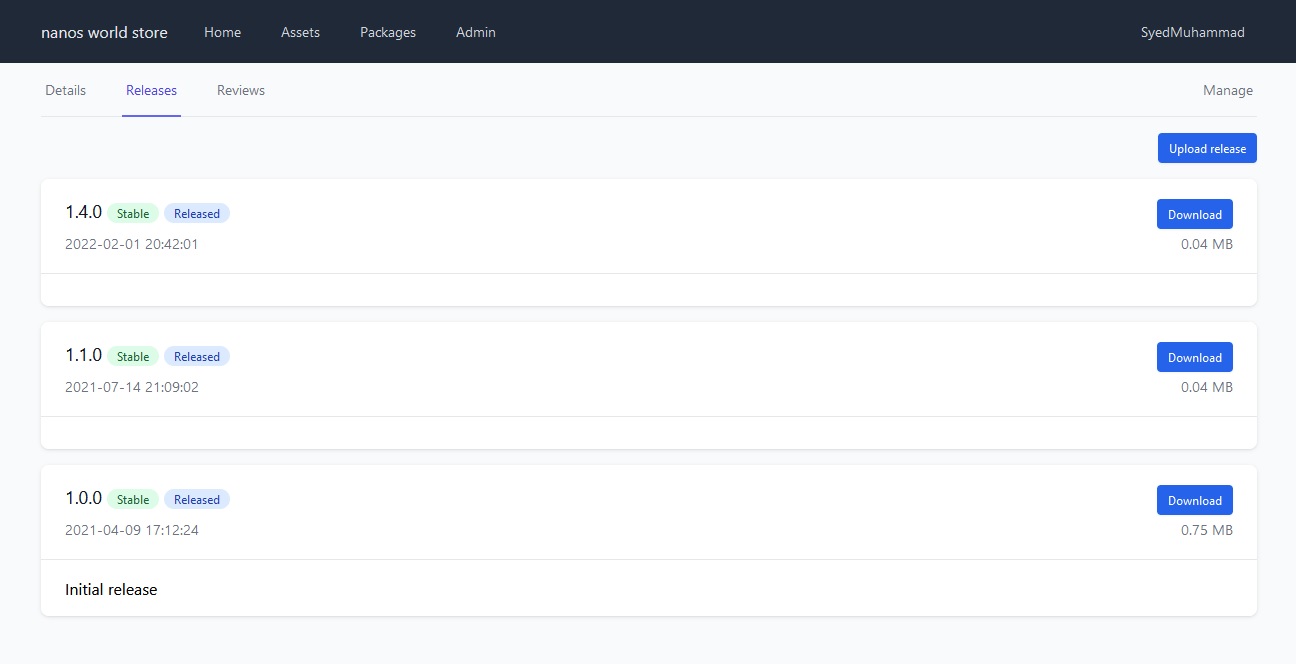
- Téléchargement de nouvelles Versions, avec possibilité de définir des labels comme brouillon, bêta et stable.

- Créez une équipe et ajoutez des membres de l'équipe.

- Système de Tag & Categories.

Consultez la documentation complète ici.
la boutique de Nanos World disponible dès maintenant sur https://store.nanos.world/
Token serveur
Avec l'ajout du magasin, nous avons une nouvelle fonctionnalité: Token serveur.
Ce token est requis lors du téléchargement de tout contenu du magasin à l'aide de la CLI (et bientôt lors de l'utilisation d'autres fonctionnalités d'intégration), vous devez le définir dans votre . Config.toml comme paramètre token.
Pour générer un token, veuillez consulter le site https://store.nanos.world/settings/tokens/.
Nouvelle classe: Canvas

Nous avons ajouté une nouvelle classe pour remplacer complètement notre ancienne classe statique Render : Canvas! Canvas est comme un cadre de peinture, vous pouvez dessiner n'importe quoi dessus, des Lignes, aux Carrés, aux Matériaux et Textures !
Vous pouvez également l'utiliser comme interface utilisateur ou peindre n'importe quel objet avec un Canvas en utilisant :SetMaterialFromCanvas()!
Maintenant il est plus facile de créer une interface utilisateur basique!
-- Créer un Canvas
local canvas = Canvas(true, Color.TRANSPARENT, 0, true)
-- S'abonnner aux mises à jour, nous pouvons seulement dessiner dans cet événement.
canvas:Subscribe("Update", function(self, width, height)
-- Dessiner un Texte au milieu de l'écran
self:DrawText("Hello World!", Vector2D(width / 2, height / 2))
-- Dessiner une ligne rouge horizontale
self:DrawLine(Vector2D(0, height / 2), Vector2D(width, height / 2), 10, Color.RED)
end)
Le Tutoriel HUD basique (Canvas) a également été mis à jour !
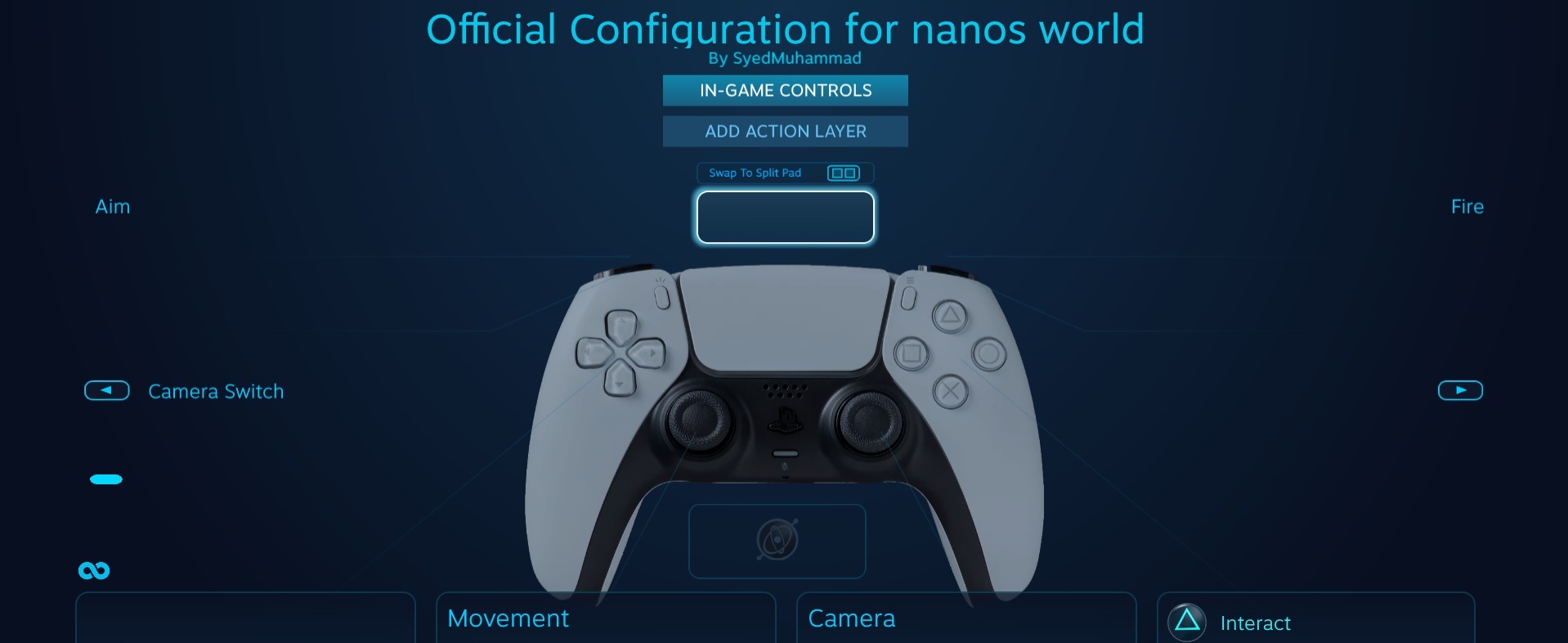
Steam Input + Contrôleur

Nous avons réussi à intégrer Steam Input. Si vous n'êtes pas familier avec cela, Steam Input vous permet de configurer et de jouer avec n'importe quel contrôleur, et aussi le configurer via l’interface Steam.
C'est une belle intégration car c'est une implémentation relativement simple qui permet de jouer avec les contrôleurs dans nanos world, et il donne aux utilisateurs la possibilité de personnaliser les liaisons et de les partager avec la communauté.
Une version initiale a été publiée dans la dernière mise à jour, plus de liaisons et de configurations viendront ensuite.
Nouveaux Glyphes de touche intégrés

Nous avons ajouté une méthode utilitaire pour récupérer un Glyph/Image d'une touche donnée. Utilisez simplement Input.GetKeyIcon(key_name) et il retournera le chemin de l'image qui peut être utilisé comme Texture ou comme image habituelle <img> dans le HTML !
Vous pouvez l'utiliser combiné avec Input.GetMappedKey() pour obtenir dynamiquement le glyphe clé en fonction de la configuration de la liaison de touche de l'utilisateur.
Amélioration des traces de balles
Nous avons retravaillé nos particules de balle par défaut. Auparavant, selon le point de vue, vous pouviez voir une grande sphère passer à travers et aussi plusieurs bugs dans le ciel. Maintenant, elles ont été retravaillées pour être plus réalistes et sans artefact !
Nouvelle Configurations de Map
Il est maintenant possible de créer des fichiers de configuration individuels pour chaque Map, dans lequel vous pouvez définir tous les modes de jeu compatibles, les emplacements de spawn et ajouter des données personnalisées !
De plus, il est possible de configurer un package complet qui se chargera automatiquement lorsque cette Map sera chargée.
# configurations de la map
[map]
# gamemodes compatibles
compatible_game_modes = [
"sandbox",
"deathmatch"
]
# liste des emplacements de spawn
spawn_points = [
{ location = "Vector(100, 200, 100)", rotation = "Rotator(0, 90, 0)" },
{ location = "Vector(200, 300, 100)", rotation = "Rotator(0, 90, 0)" },
]
[custom_data]
whatever = "anything"
Check the complete documentation at Map Script & Data.
Les modifications suivantes ont été ajoutées dans la mise à jour 1.1.0-1.3.0 , nous allons mettre en avant les meilleures ici !
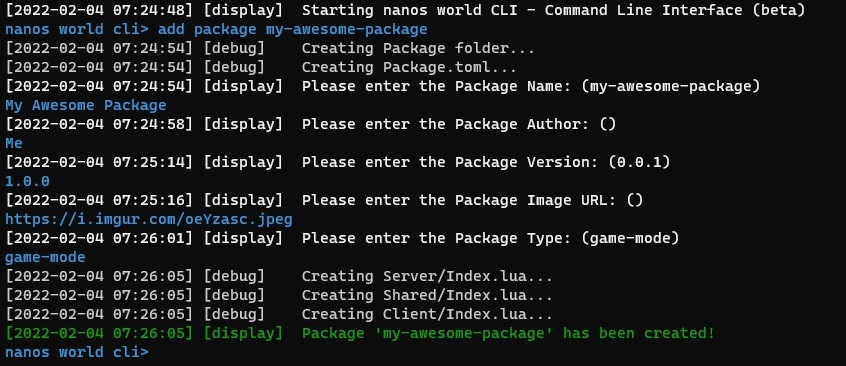
CLI interactif

Une fonctionnalité étonnante et extrêmement utile qui a été ajoutée au CLI est la création de Packs d'Assets & de Packages de manière interactive.
Utilisez add [package|assets] NOM et il créera le Pack d'Assets ou le Package de manière interactive, il va aussi créer les fichiers de configuration et ceux par défaut !
Tags d'acteur
A la demande de nos testeurs, nous avons implémenté une interface pour accéder aux Actor Tags d'Unreal avec Actor.SetActorTag() et Actor.GetActorTag(), vous pouvez donc définir/récupérer des Actor Tags d'Unreal directement à partir de l'Api de Scripting (côté client).
Les Actor Tags sont juste un tableau de chaînes de caractères qui peuvent être accédées depuis n'importe où, y compris à partir d'un Blueprint Unreal. Ce petit ajout augmente la gamme de possibilités d'intégration avec des Blueprints et des implémentations externes.
Nouvelle classe : SceneCapture
C'est une fonctionnalité très cool publiée depuis la mise à jour 1.1.0.
SceneCapture est un acteur de caméra qui capture l'environnement en temps réel et nous pouvons obtenir le résultat affiché avec :SetMaterialFromSceneCapture() sur n'importe quel autre Acteur!
Il a plusieurs réglages de performance configurables qui le rendent plus efficace si vous ne regardez pas les acteurs et aussi réduit la vitesse de capture si vous êtes trop loin !
Cache des Assets
Nous avons implémenté une excellente fonctionnalité qui améliore les performances et réduit le saccage lors du (re)chargement des Assets à l'exécution. Le saccage se produit généralement lors de l'utilisation du disque dur et lors du chargement de quelque chose à partir du disque. Maintenant, chaque asset chargé (y compris les fichiers du disque - .ogg et .jpg) est mis en cache et réutilisé de nouveau lors du chargement automatique. Nous avons toujours l'intention d'ajouter quelques options pour charger automatiquement tous les assets de tous les packs d'assets chargés lors de l'entrée dans un serveur et aussi une option scriptable pour charger un asset avant son utilisation pour réduire encore plus le saccage et ajouter plus de liberté aux scripteurs.
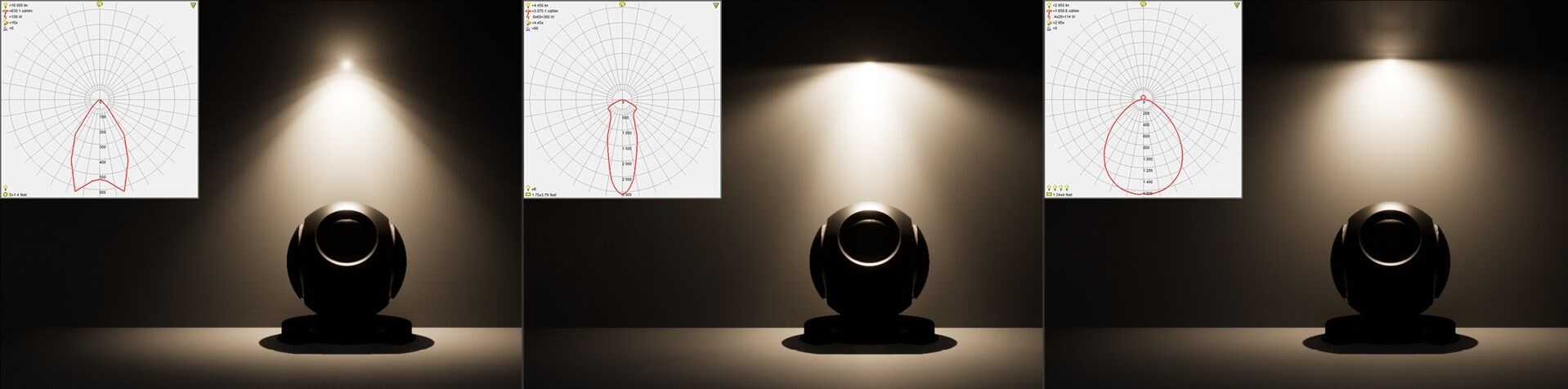
Profils de Lumière

Nous avons ajouté un nouveau paramètre cool pour les lumières : Light Profile, qui permet de changer la texture du profil lumineux d'une lumière avec Light:SetTextureLightProfile().
Il est possible de le définir avec l'un de nos Light Profiles intégrés. Tous les profils lumineux intégrés ont été importés depuis le Pack IES Light Profile Pack.
Cela peut ajouter un effet de lampe torche réaliste à vos lumières par exemple.
Améliorations des Véhicules
Il est maintenant possible de contrôler manuellement si le moteur du véhicule est démarré ou non, ainsi que s'il démarre automatiquement lorsqu'un conducteur s'installe avec Vehicle:SetAutoStartEngine().
Nous avons également ajouté un petit détail : Feux de Stop, ils deviennent rouge lors du freinage, et blanc ensuite. Ils sont personnalisables avec Vehicle:SetTaillightsSetup():
Les couleurs du maillage du véhicule ne sont toujours pas synchronisées avec les Feux de Stop ni avec les Feux, cela sera amélioré dans les prochaines mises à jour !
Personnalisation du Parachute

Nous avons ajouté une personnalisation utile au parachute intégré, maintenant il est possible de changer sa texture avec Character:SetParachuteTexture(texture). Also, all built-in Textures can be found at nanos-world/NanosWorld/Content/NanosWorld/Textures/Parachute/ and used like assets://nanos-world/Textures/Parachute.
Spotlight de la Communauté
Notre communauté a travaillé dur sur plusieurs choses étonnantes, nous aimerions les partager avec vous!
T-Drones
par Timmy
Timmy a travaillé sur un packages de Drone très cool et entièrement fonctionnel. Entièrement intégré à le nouveau SceneCapture pour un "système de caméra 3D". Aussi, le Drone a une fonction pour rentrer à la maison tout seul! Incroyable!
T-Drones est un script conçu pour émuler le comportement des drones de loisir, et pensé pour fonctionner sur une grande majorité des modes de jeu.
Il a été conçu pour être le plus modulaire possible et pour s'adapter aux besoins de toute personne désireuse d'apporter des modifications ou des ajouts facilement.
KOTOR RP
par l'équipe ERO (NegativeName, Mougel, False & Tark)
L'équipe ERO travaille dur sur un mode de jeu RP basé sur l'univers de Star Wars (KOTOR RP), ça va être incroyable! Voici quelques captures d'écran de leur monde et du système de Combo du Sabre Laser!
Star Wars KOTOR RP est un mode de jeu roleplay français dans l'univers de Star Wars.
Vous jouerez un personnage dans une galaxie lointaine. Votre rôle dépendra de vous. Allez-vous rejoindre l'Empire Sith pour asservir la galaxie, la protéger en rejoignant la République Galactique, ou ne pas prendre parti dans cette guerre?
Le choix vous appartient ! Devenez un Jedi, un Sith, un soldat, un mercenaire ou un simple marchand.



T-Bomber
par Timmy
Timmy est également en train de créer un mode de jeu Bomberman ! Bon travail, j'ai hâte de jouer !
T-Bomber est un mode de jeu basé sur Bomberman et fortement inspiré du célèbre jeu de labyrinthe.
Il vise à reproduire l'expérience originale de Bomberman avec quelques fonctionnalités supplémentaires, et à montrer certaines des possibilités de scripting de nanos world.
Les règles sont très simples, le dernier en vie gagne la partie!
VZombies
par Voltaism
Voltaism travaille sur son mode de jeu Zombies basé sur celui de COD. C'est incroyablement amusant et effrayant!
Le mode jeu est presque terminé, et est essentiellement un clone du mode classique Call Of Duty: Zombies où vous devez survivre contre des vagues de zombies le plus longtemps possible!
Ce mode de jeu a également des bots qui peuvent jouer avec vous.


nanos BattleField 2043
par LighterChu, Trevor & MemeFrug
Battlefield 2042 est sorti, nous nous attendions au meilleur. Pourquoi avons-nous fait nanos battlefield 2043, et bien ce n'est pas seulement Battlefield 2042 c'est aussi tous les champs de bataille mélangés dans le futur des titres qui sont combinés ici.

Conclusion
Merci encore pour vos commentaires et votre soutien, chaque suggestion et chaque bug trouvé fait avancer nanos world de plus en plus vite!
Ce blog contenait plusieurs mises en avant de nos progrès au cours du mois dernier. Notez que d'innombrables améliorations, corrections de bugs et quelques autres nouvelles fonctionnalités sont disponibles dans le changelog sur notre Discord et aussi en jeu.
Nous sommes au courant de vos plus importantes demandes et nous voulons les implémenter dès que possible pour rendre l'API de nanos world de plus en plus complète. Nous avons encore une longue feuille de route à suivre, et nous avons de grands d'objectifs pour apporter de nouveaux types de véhicules (y compris aériens et maritimes), Personnages personnalisables (supportant n'importe quel squelette), supporter les Blueprints d'Unreal et plus encore!
Tout de suite, nous désirons retravailler notre page Steam Store, elle a été laissée à la traîne en raison de problèmes techniques et nous voulons la relancer, avec cela nous désirons faire une refonte de nanos world, nous savons que les logos et les miniatures qui se rapportent au thème du jeu sont d'une grande importance pour l'auto-marketing sur Steam et pour attirer de nouveaux joueurs !
A bientôt ! Merci!
