🪟 Widget
The Widget class supports spawning Unreal Widgets classes through scripting and manipulate them such as Blueprints!

The Widget class allows a very versatile way to create and use Unreal widgets as UI within the game.
Most parameters are not exposed in the Widget class, and should be called using the method CallBlueprintEvent(), which will call the specific underlying Widget method.
🎒 Examples
Creating a Simple a Native Text and adding it to screen
local my_text = Widget(NativeWidget.Text)
my_text:CallBlueprintEvent("SetText", "Hello World!")
my_text:AddToViewport()
SetText is a method from UTextBlock, the Widget associated to NativeWidget.Text.
Creating a Widgets with Childs
local my_vertical_box = Widget(NativeWidget.VerticalBox)
my_vertical_box:AddToViewport()
local my_text = Widget(NativeWidget.Text)
my_text:CallBlueprintEvent("SetText", "Hello World!")
local my_button = Widget(NativeWidget.Button)
my_vertical_box:AddChild(my_text)
my_vertical_box:AddChild(my_button)
Using a WebUI as Image Brush
local webui = WebUI("mywebui", "https://google.com", WidgetVisibility.Hidden)
local my_image = Widget(NativeWidget.Image)
my_image:CallBlueprintEvent("SetBrushFromMaterial", webui)
my_image:AddToViewport()
SetBrushFromMaterial is a method from UImage, and expects a MaterialInstance as parameter. Passing WebUI, SceneCapture or Canvas converts it to it's internal Material automatically when being passed as parameter!
Subscribing for a Dispatcher
local my_button = Widget(NativeWidget.Button)
-- Puts a text inside of it
local my_text = Widget(NativeWidget.Text)
my_text:CallBlueprintEvent("SetText", "Press Me!")
my_button:AddChild(my_text)
-- Binds the native OnClicked dispatcher
my_button:BindBlueprintEventDispatcher("OnClicked", function()
Console.Log("clicked!")
end)
-- Adds the button to viewport (will fill the whole screen)
my_button:AddToViewport()
📚 Libraries & Frameworks
Here a list of Community Created Libraries & Frameworks making use of Widgets expanding it's possibilities:
🛠 Constructors
UserWidget Constructor
Spawns a Widget passing a UserWidget blueprint
local my_widget = Widget(blueprint_path)
| Type | Name | Default | Description |
|---|---|---|---|
| Blueprint Reference | blueprint_path | Required parameter | A custom UserWidget Blueprint to spawn |
Native Widget Constructor
Spawns a Widget passing a NativeWidget enum
local my_widget = Widget(native_widget)
| Type | Name | Default | Description |
|---|---|---|---|
| NativeWidget | native_widget | Required parameter | One of the native Widgets to spawn |
🦠 Functions
Inherited Entity Functions
Base Entityscripting-reference/classes/base-classes/Entity
| Returns | Name | Description | |
|---|---|---|---|
 | BroadcastRemoteEvent | Calls a custom remote event directly on this entity to all Players | |
 | CallRemoteEvent | Calls a custom remote event directly on this entity to a specific Player | |
 | CallRemoteEvent | Calls a custom remote event directly on this entity | |
 | Destroy | Destroys this Entity | |
 | table of string | GetAllValuesKeys | Gets a list of all values keys |
 | table | GetClass | Gets the class of this entity |
 | integer | GetID | Gets the universal network ID of this Entity (same on both client and server) |
 | any | GetValue | Gets a Value stored on this Entity at the given key |
 | boolean | IsA | Recursively checks if this entity is inherited from a Class |
 | boolean | IsValid | Returns true if this Entity is valid (i.e. wasn't destroyed and points to a valid Entity) |
 | SetValue | Sets a Value in this Entity | |
 | function | Subscribe | Subscribes to an Event on this specific entity |
 | function | SubscribeRemote | Subscribes to a custom event called from server on this specific entity |
 | Unsubscribe | Unsubscribes all callbacks from this Event in this Entity within this Package, or only the callback passed |
| Returns | Name | Description | |
|---|---|---|---|
 | AddChild | Adds a new child widget to this Widget container, if this is a Panel | |
 | AddToViewport | Adds it to the game's viewport and fills the entire screen | |
 | function | BindBlueprintEventDispatcher | Assigns and Binds a Blueprint Event Dispatcher |
 | BringToFront | Puts this Widget in the front of all WebUIs and Widgets | |
 | varargs of any | CallBlueprintEvent | Calls a Blueprint Event or Function |
 | any | GetBlueprintPropertyValue | Gets a Blueprint Property/Variable value |
 | WidgetVisibility | GetVisibility | Returns the current WebUI visibility |
 | SetBlueprintPropertyValue | Sets a Blueprint Property/Variable value directly | |
 | SetCanvasLayout | Sets the Layout as Canvas on Screen | |
 | SetContentForSlot | Sets the widget for a given slot by name, if this is a UserWidget | |
 | SetFocus | Enables the focus on this Widget (i.e. can receive Keyboard input and will trigger input events) | |
 | SetVisibility | Sets the visibility in screen | |
 | Widget3D | SpawnWidget3D | Spawns a 3D Widget actor rendering this Widget in the world |
 | UnbindBlueprintEventDispatcher | Unbinds a Blueprint Event Dispatcher |

AddChild
Adds a new child widget to this Widget container, if this is a Panel
my_widget:AddChild(other)

AddToViewport
Adds it to the game's viewport and fills the entire screen
my_widget:AddToViewport()

BindBlueprintEventDispatcher
Assigns and Binds a Blueprint Event Dispatcher
— Returns function (the callback itself).
local ret = my_widget:BindBlueprintEventDispatcher(dispatcher_name, callback)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | dispatcher_name | Required parameter | Event Dispatcher name |
| function | callback | Required parameter | Callback function to call with this format |

BringToFront
Puts this Widget in the front of all WebUIs and Widgets. Note: You can only call it if the Widget is parented to the Viewport!
my_widget:BringToFront()

CallBlueprintEvent
Calls a Blueprint Event or Function
Returns all Function return values on Client Side
— Returns varargs of any (the function return values).
local ret_01, ret_02, ... = my_widget:CallBlueprintEvent(event_name, arguments...?)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | event_name | Required parameter | Event or Function name |
| any | arguments...? | nil | Sequence of arguments to pass to the event |

GetBlueprintPropertyValue
Gets a Blueprint Property/Variable value
— Returns any (the value).
local ret = my_widget:GetBlueprintPropertyValue(property_name)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | property_name | Required parameter | No description provided |
See also SetBlueprintPropertyValue.

GetVisibility
Returns the current WebUI visibility
— Returns WidgetVisibility.
local ret = my_widget:GetVisibility()
See also SetVisibility.

SetBlueprintPropertyValue
Sets a Blueprint Property/Variable value directly
my_widget:SetBlueprintPropertyValue(property_name, value)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | property_name | Required parameter | No description provided |
| any | value | Required parameter | No description provided |
See also GetBlueprintPropertyValue.

SetCanvasLayout
Sets the Layout as Canvas on Screen.
Note: This method only works if this Widget is child of a Canvas Panel.
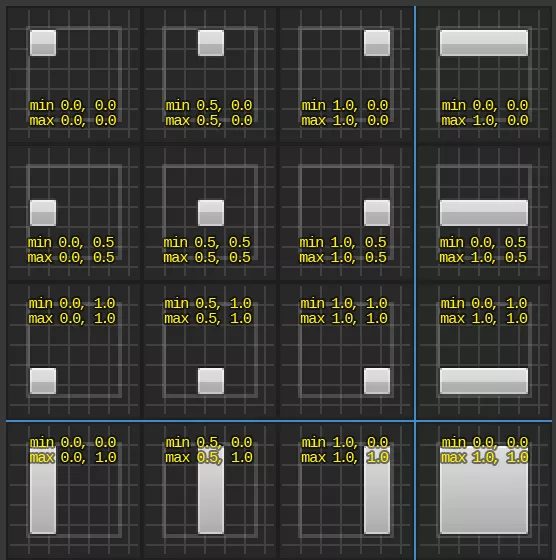
Anchors:
my_widget:SetCanvasLayout(screen_location/offset_left_top?, size/offset_right_bottom?, anchors_min?, anchors_max?, alignment?)
| Type | Parameter | Default | Description |
|---|---|---|---|
| Vector2D | screen_location/offset_left_top? | Vector(0, 0) | No description provided |
| Vector2D | size/offset_right_bottom? | Vector(0, 0) | No description provided |
| Vector2D | anchors_min? | Vector(0, 0) | No description provided |
| Vector2D | anchors_max? | Vector(1, 1) | No description provided |
| Vector2D | alignment? | Vector(0.5, 0.5) | No description provided |

SetContentForSlot
Sets the widget for a given slot by name, if this is a UserWidget
my_widget:SetContentForSlot(slot_name, widget)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | slot_name | Required parameter | No description provided |
| Widget or nil | widget | Required parameter | Pass it nil to remove it |

SetFocus
Enables the focus on this Widget (i.e. can receive Keyboard input and will trigger input events
Note: Only one Widget can have focus per time.
my_widget:SetFocus()

SetVisibility
Sets the visibility in screen
my_widget:SetVisibility(visibility)
| Type | Parameter | Default | Description |
|---|---|---|---|
| WidgetVisibility | visibility | Required parameter | No description provided |
See also GetVisibility.

SpawnWidget3D
Spawns a 3D Widget actor rendering this Widget in the world
— Returns Widget3D.
local ret = my_widget:SpawnWidget3D(location?, rotation?, widget_space?, auto_size?, size?, auto_repaint_rate?, pivot?)
| Type | Parameter | Default | Description |
|---|---|---|---|
| Vector | location? | Vector(0, 0, 0) | No description provided |
| Rotator | rotation? | Rotator(0, 0, 0) | No description provided |
| WidgetSpace | widget_space? | WidgetSpace.World | No description provided |
| bool | auto_size? | false | No description provided |
| Vector2D | size? | Vector2D(500, 500) | Only works if auto_size = false |
| float | auto_repaint_rate? | -1 | Leaves -1 to repaint every frame |
| Vector2D | pivot? | Vector2D(0.5, 0.5) | No description provided |

UnbindBlueprintEventDispatcher
Unbinds a Blueprint Event Dispatcher
my_widget:UnbindBlueprintEventDispatcher(dispatcher_name, callback?)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | dispatcher_name | Required parameter | Event Dispatcher name |
| function | callback? | Required parameter | Optional callback to unbind |
🚀 Events
Inherited Entity Events
Base Entityscripting-reference/classes/base-classes/Entity
| Name | Description | |
|---|---|---|
 | ClassRegister | Triggered when a new Class is registered with the Inheriting System |
 | Destroy | Triggered when an Entity is destroyed |
 | Spawn | Triggered when an Entity is spawned/created |
 | ValueChange | Triggered when an Entity has a value changed with :SetValue() |
This class doesn't have own events.
✅ NativeWidgets to Unreal Widgets Relation
List of the relation Unreal native Widgets ↔ NativeWidget Enums:
| Enum | Unreal Class | Is Panel |
|---|---|---|
NativeWidget.Border | Border | ✅ |
NativeWidget.Button | Button | ✅ |
NativeWidget.CheckBox | CheckBox | ✅ |
NativeWidget.Image | Image | ❌ |
NativeWidget.ProgressBar | ProgressBar | ❌ |
NativeWidget.RichTextBlock | RichTextBlock | ❌ |
NativeWidget.Slider | Slider | ❌ |
NativeWidget.Text | TextBlock | ❌ |
NativeWidget.ComboBox | ComboBox | ❌ |
NativeWidget.EditableText | EditableText | ❌ |
NativeWidget.EditableTextMultiLine | MultiLineEditableText | ❌ |
NativeWidget.SpinBox | SpinBox | ❌ |
NativeWidget.TextBox | EditableTextBox | ❌ |
NativeWidget.TextBoxMultiLine | MultiLineEditableTextBox | ❌ |
NativeWidget.CanvasPanel | CanvasPanel | ✅ |
NativeWidget.GridPanel | GridPanel | ✅ |
NativeWidget.HorizontalBox | HorizontalBox | ✅ |
NativeWidget.Overlay | Overlay | ✅ |
NativeWidget.ScaleBox | ScaleBox | ✅ |
NativeWidget.ScrollBox | ScrollBox | ✅ |
NativeWidget.SizeBox | SizeBox | ✅ |
NativeWidget.UniformGridPanel | UniformGridPanel | ✅ |
NativeWidget.VerticalBox | VerticalBox | ✅ |
NativeWidget.WrapBox | WrapBox | ✅ |
NativeWidget.BackgroundBlur | BackgroundBlur | ✅ |
✅ List of Supported Parameter Types
See all Supported Parameter Types in the Blueprint Page.