Jan: Store & Vault!
Introducing Store, New Classes and all Retroactive Updates!
This blog will also summary up the highlights of everything that has been developed since the last blog in November! Detailed Changelog is available in our Discord! Stay tuned!
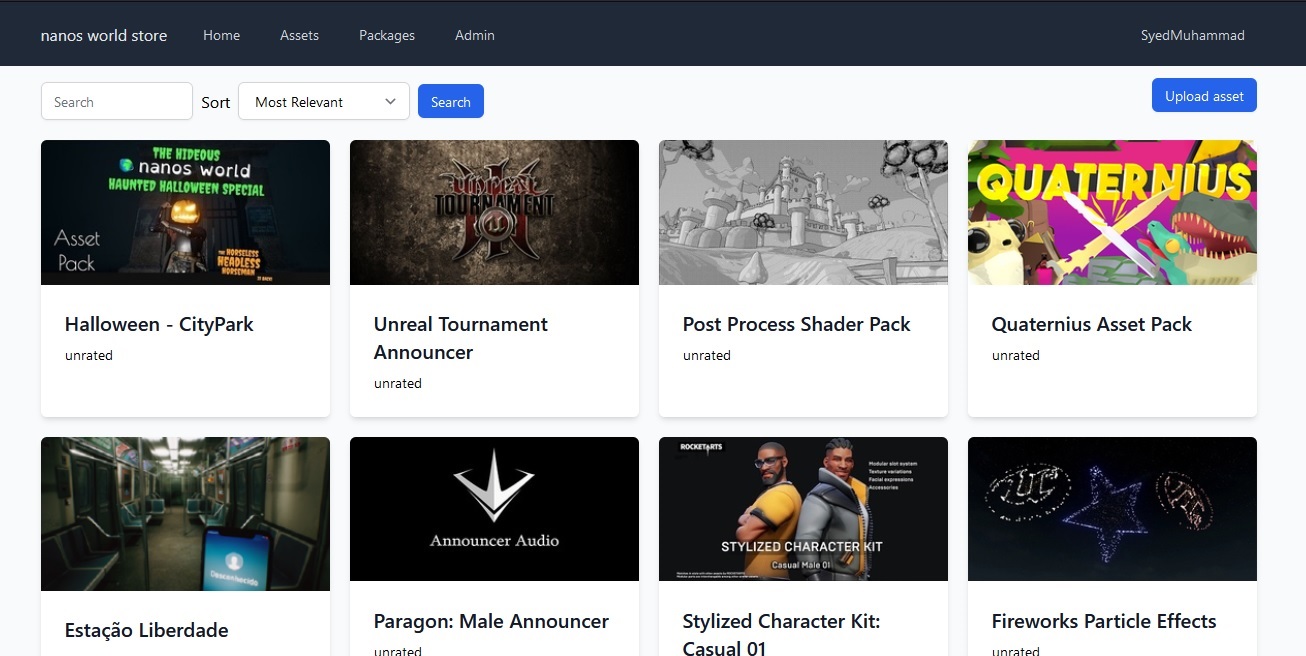
Introducing: Store & Vault!

It is with great joy that we finally announce the long-awaited Store! The Store is a marketplace where everyone will be able to upload their Assets, Packages, release new versions, create Teams and much more! 100% integrated with the Vault and the CLI!
The store development is being headed by @MegaThorx! This is the initial version and several updates will come! All feedback is appreciated!
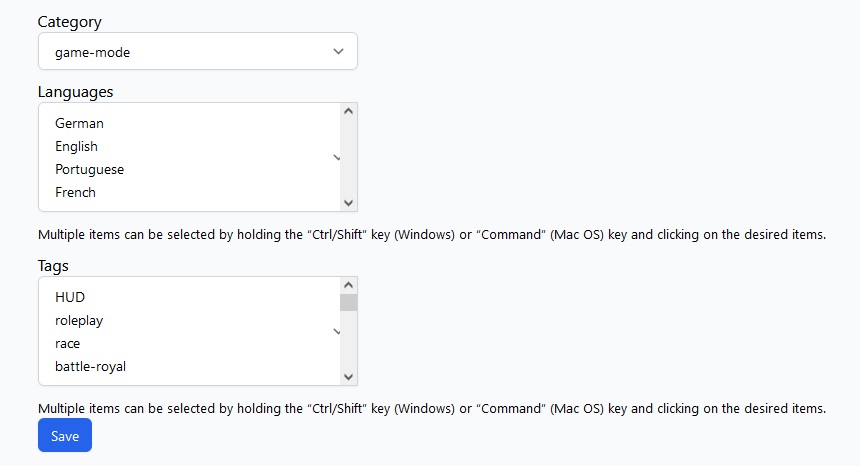
Features Highlights
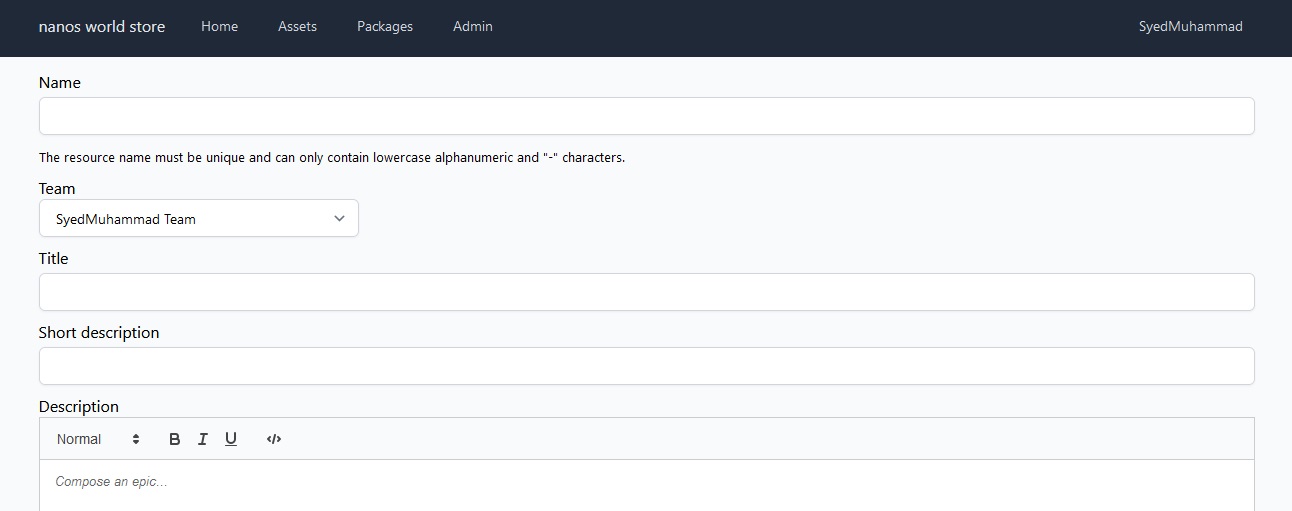
- Creation of Asset Packs & Packages pages, including images and description.

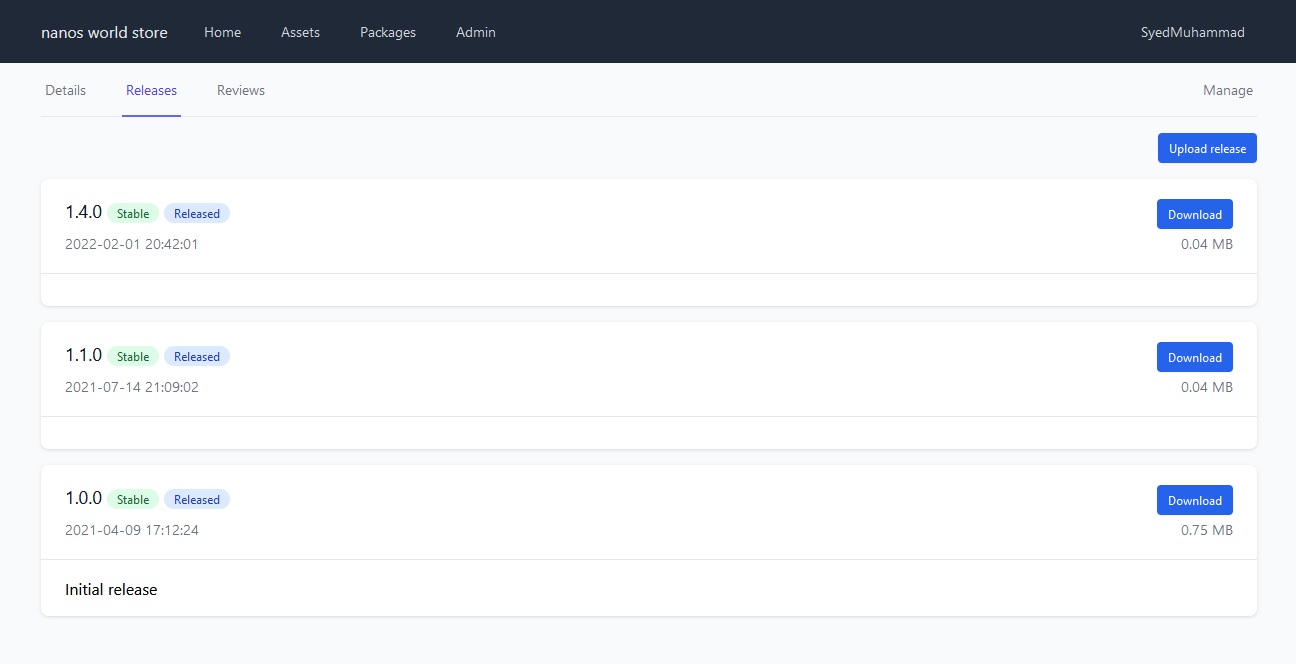
- Upload of new Versions, with ability to tag as Draft, Beta and Stable.

- Create a Team and add Team members.

- Tag & Category system.

Check out the complete documentation here.
nanos world Store available now on https://store.nanos-world.com/
Server Token
With the addition of the Store, we've got a new feature: Server Token.
This token is required when downloading any content from the Store using the CLI (and soon™ when using other integration features), you must set it in your Config.toml file as token setting.
To generate a token please refer to https://store.nanos-world.com/settings/tokens/.
New Class: Canvas

We've added a new class to completely replace our old Render Static Class: Canvas! Canvas is like a painting frame, you can draw anything onto it, from Lines, Squares to Materials and Textures!
You can also use it as UI or paint any object with a Canvas using :SetMaterialFromCanvas()!
Now it's way easier to create a basic UI!
-- Spawns a Canvas
local canvas = Canvas(true, Color.TRANSPARENT, 0, true)
-- Subscribes for Update, we can only Draw inside this event
canvas:Subscribe("Update", function(self, width, height)
-- Draws a Text in the middle of the screen
self:DrawText("Hello World!", Vector2D(width / 2, height / 2))
-- Draws a red line Horizontally
self:DrawLine(Vector2D(0, height / 2), Vector2D(width, height / 2), 10, Color.RED)
end)
The Basic HUD (Canvas) Tutorial has been updated as well!
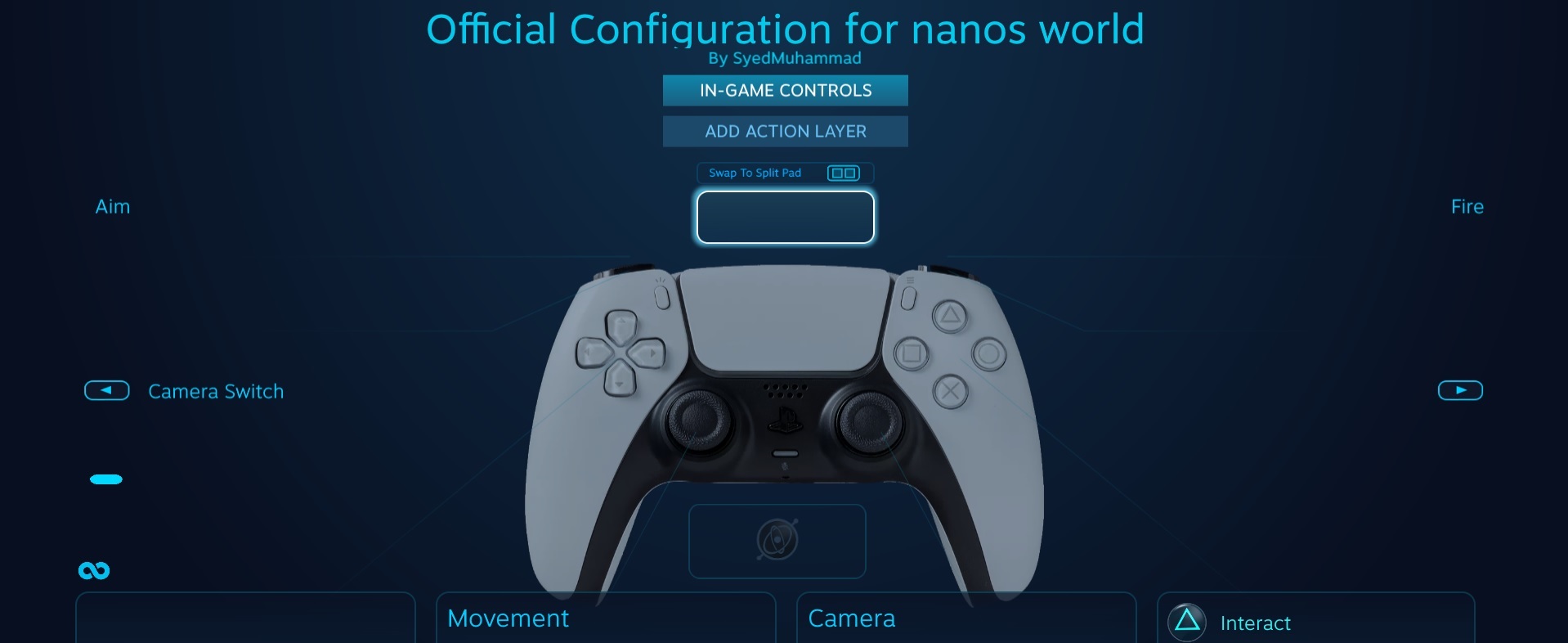
Steam Input + Controller

We've managed to integrate Steam Input. If you are not familiar with that, Steam Input allows you to set up and play with any Controller, and also configure it through Steam Interface.
It is a nice integration because it's a relatively simple implementation that allows nanos world to be played with controllers, and it gives users the possibility to customize bindings and share with the community.
An initial version has been released in the latest update, more bindings and configurations will come next.
New built-in Key Glyphs

We've added a utility method to retrieve a Glyph/Image from a given Key. Just use Input.GetKeyIcon(key_name) and it will return the path of the image which can be used as Texture or as an usual image <img> in the HTML!
You can use it combined with Input.GetMappedKey() to dynamically get the Key Glyph based on the user's key binding configuration.
Bullet Trails Improvement
We have reworked our default Bullet Trail particles. Before, depending on the point of view you could see a big sphere passing through and also several glitches in the sky. Now it was reworked to be more realistic and without any artifact!
New Map Configurations
Now it is possible to create individual Configuration files for each Map, in which you can define all compatible game-modes, spawn locations and add custom data as well!
Also, it is possible to set up a complete Package which will automatically load when this map is loaded.
# map configurations
[map]
# compatible game-modes
compatible_game_modes = [
"sandbox",
"deathmatch"
]
# list of spawn points
spawn_points = [
{ location = "Vector(100, 200, 100)", rotation = "Rotator(0, 90, 0)" },
{ location = "Vector(200, 300, 100)", rotation = "Rotator(0, 90, 0)" },
]
[custom_data]
whatever = "anything"
Check the complete documentation at Map Script & Data.
The following changes were added back in 1.1.0-1.3.0 update, we gonna highlight the best ones here!
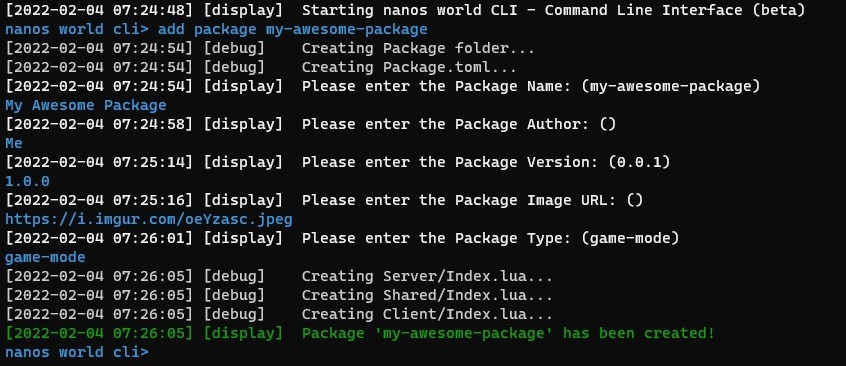
Interactive CLI

An amazing and extremely useful functionality that has been added to the CLI is the creation of Asset Packs & Packages interactively.
Use add [package|assets] NAME and it will create the Asset Pack or Package interactively, it will create the Configuration and Default files as well!
Actor Tags
At the request of our testers, we implemented a interface to access Unreal's Actor Tags, with Actor.SetActorTag() and Actor.GetActorTag() you can set/get unreal Actor Tags directly from Scripting (client side).
Actor Tags are just an array of strings which can be accessed from anywhere, including from Unreal Blueprint. This small addition increases the range of possibilities for integration with blueprints and external implementations.
New Class: SceneCapture
This is a very cool feature released back in 1.1.0 update.
SceneCapture is a Camera Actor which captures the environment in real time, and we can get the outputted result with :SetMaterialFromSceneCapture() into any other Actor!
It has several configurable performance tweaks which makes it more efficient if you are not looking at the actors and also reduces the capture rate if you are too far!
Assets Caching
We've implemented a great feature which improves the performance and reduce stuttering when (re)loading Assets in runtime. Stuttering usually happen when using HDD and when loading something from Disk. Now every loaded asset (including files from disk - .ogg and .jpg) is cached and reused when loading again automatically. We still intend to add some options to auto load all assets from all loaded Asset Packs when entering a server and also a scriptable option to async load an Asset prior the use to further improve the stuttering and add more freedom to the scripters.
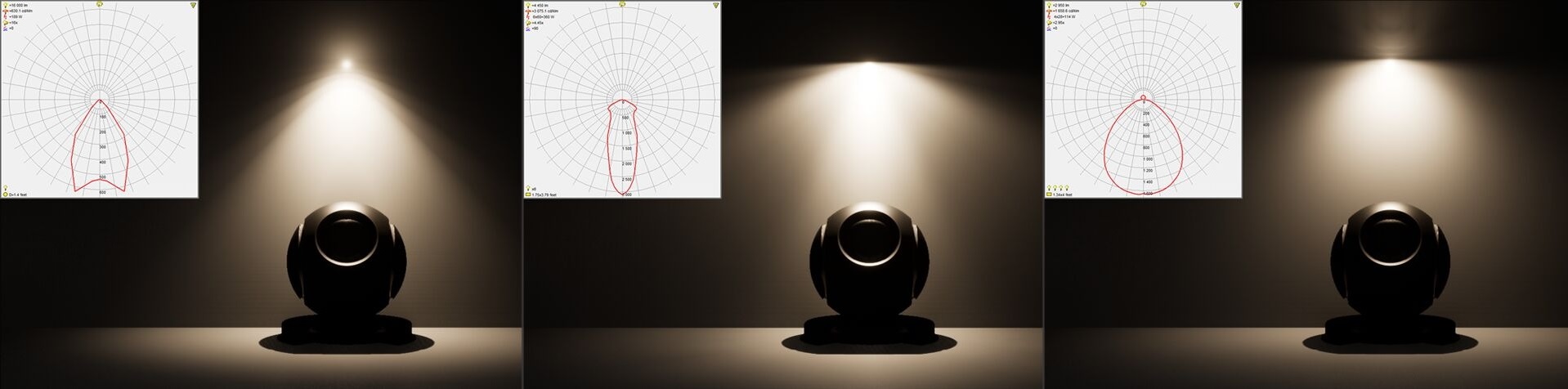
Light Profiles

We've added a new cool setting for Lights: Light Profile, which allows changing the Light Profile Texture of a Light with Light:SetTextureLightProfile().
It is possible to set to one of our built-in Light Profiles. All built-in Light Profiles were imported from IES Light Profile Pack.
This can add a realistic Flashlight effect to your Lights for example.
Vehicle Improvements
Now it is possible to manually control if the Vehicle Engine is started or not, also if it auto starts when a driver gets in with Vehicle:SetAutoStartEngine().
Also we added a small detail: Taillights, it gets Red when braking and White when going backwards, it is customizable with Vehicle:SetTaillightsSetup():
The Vehicle Mesh colors are still not in sync with the Headlights neither the Taillights, this will be improved in the next updates!
Parachute Customization

We've added an useful customization to the built-in parachute, now it's possible to change it's texture with Character:SetParachuteTexture(texture). Also, all built-in Textures can be found at nanos-world/NanosWorld/Content/NanosWorld/Textures/Parachute/ and used like assets://nanos-world/Textures/Parachute.
Community Spotlight
Our community has been working hard on several amazing stuff, we would like to share it with you!
T-Drones
by Timmy
Timmy worked on very cool fully functional Drone package, check it out! Fully integrated with the new SceneCapture for a "3D Camera System". Also the Drone has a function to back to home! Amazing!
T-Drones is a script designed to emulate the behavior of hobby drones, and thought to run on the vast majority of game-modes.
It has been conceived to be as modular as possible and to adapt to the needs of anyone who wants to make modifications or additions easily.
KOTOR RP
by ERO Team (NegativeName, Mougel, False & Tark)
The ERO Team is working hard on a blasting Star Wars RP game-mode (KOTOR RP), this gonna be dope! Here's some screenshots of the worlds and the Combo system of the Light Saber!
Star Wars KOTOR RP is a french role-play game-mode in the Star Wars universe.
You will play a character in this distant galaxy. Your role will depend on you. Will you join the Sith Empire to enslave the galaxy, protect it by joining the Galactic Republic, or take no side.
The choice is yours! Become a Jedi, a Sith, a soldier, a mercenary, or a simple merchant.



T-Bomber
by Timmy
Also Timmy is creating a Bomberman game-mode! Excellent work, I can't wait to play it!
T-Bomber is a Bomberman-like game-mode Heavily inspired by the famous maze game.
It aims to replicate the original Bomberman experience with some extra spice, and to show off some of the scripting possibilities of nanos world.
The rules are very simple, the last one alive wins!
VZombies
by Voltaism
Voltaism is working on his Zombies game-mode based on COD's one. It's incredibly fun and horrifying!
Nearly finished game-mode that is basically a clone of the classic Call Of Duty: Zombies mode where you have to survive against zombies the longer as you can!
This game-mode also has bots that can play with you.


nanos BattleField 2043
by LighterChu, Trevor & MemeFrug
Battlefield 2042 came out, we expected the best. Why did we make nanos battlefield 2043, well it is not just Battlefield 2042 it's all battlefields mixed in the future of combine titles are here.

Conclusion
Thank you again for your feedback and support, every suggestion and bug found makes the nanos world wheel spin faster and faster!
This blog contained several highlights of our progress in the last month. Note that countless improvements, bug fixes and some other new features are available in the changelog on our Discord and also in-game.
We are aware of your biggest requests and we want to implement them as soon as possible to make the nanos world API more and more complete. We still have a long roadmap to go through, and we have big pillars of goals to bring new types of vehicles (including air and sea), customizable characters (any skeleton), direct Blueprint support and more!
Right away we desire to rework our Steam Store Page, it was left behind due to some technical issues and we want to revive it, with that we desire to do a rebranding of the nanos world, we know that logos and great capsule images that relate to the game theme are of great importance for Steam self-marketing to attract new players!
See you in the next! Thank you!
