Apr: Vehicle Health, Docs++!
Vehicle Health, Docs++, Lean Assets, Utility Classes & more!

Tune in for a roundup of the latest updates from April!
Vehicle Damage System
This update is one of the most coolest addition we are getting! Now VehicleWheeleds have a new Damage & Health system, they can be damaged, and if the health reaches zero, the vehicle explodes, losing its tires and turning into burnt!
This behavior can be configured with the new method: Vehicle.SetExplosionSettings().
We will still keep improving and adding new features to this system, like allowing more customization and stages of destruction.
Vehicle Flatten Tires
In addition to the Health System, Vehicles can now have their tires exploded when getting damaged!
Also it can be manually scripted with a new method Vehicle.SetTireFlat(index, true).
To be able to make it work, each Wheel Bone must have a Physics Body Collision in the Vehicle Skeleton Asset.
Docs Improvements
Our documentation has gone through many improvements and fixes this month, it's getting increasingly automated and robust!
Also worth mentioning we managed to fix the biggest problem being fixed of links pointing to wrong anchors in the page.
Essentials Concepts
We created a new Essential Guide Concepts, which goes over all the important and basic concepts of nanos world for newcomers to get a better onboarding to get started scripting and modding!
This is the new initial guide everyone should read first!
Essentials Conceptsnext/getting-started/essential-conceptsBetter Examples
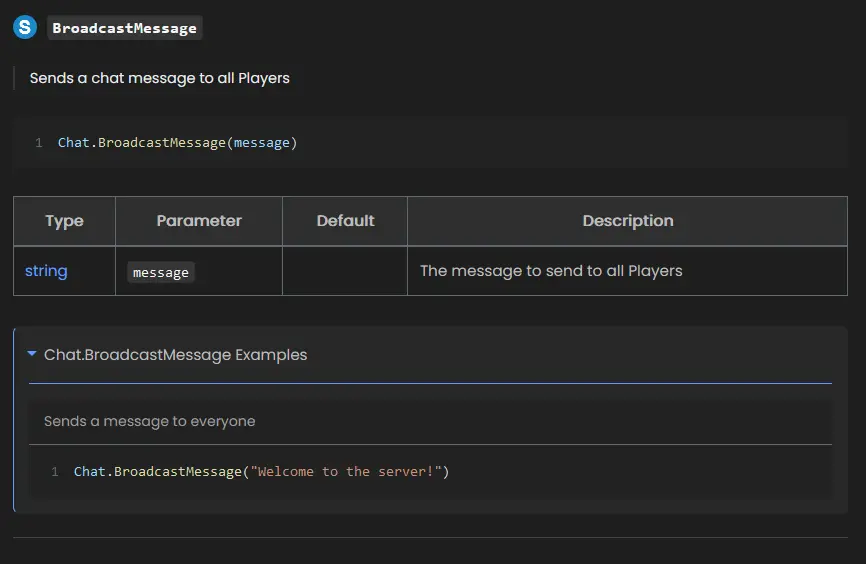
We implemented a new examples format that is automatically displayed under each function/event in a dropdown and also grouped in the # Examples section of each page:

Standard Lua Classes
We added a new section to the docs listing all Standard Lua Libraries string, math and table, documenting it's methods and examples! To help newcomers learning the basics of Lua!
Functions Hint Format
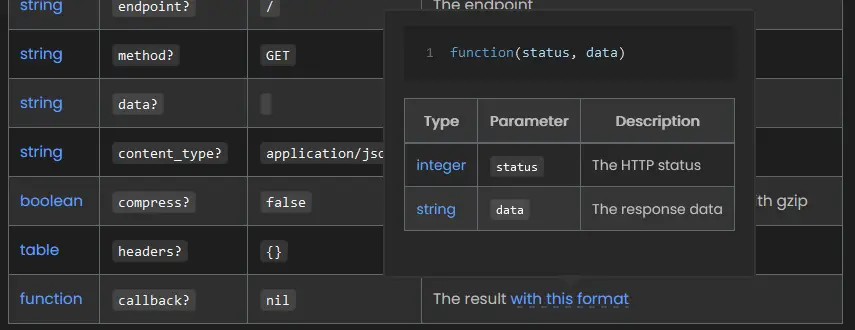
Now Function Type will have a ToolTip telling what are the arguments this function will be called with, with detailed description of each!

Tables Hint Format
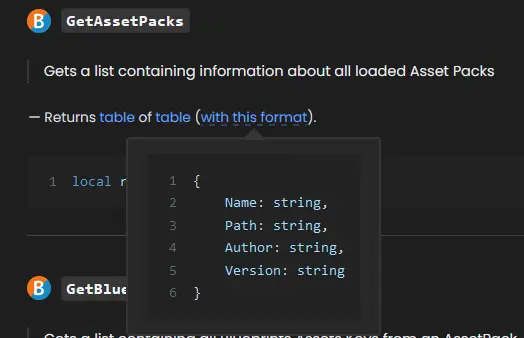
Also tables now have a ToolTip as well describing the format of the table expected/returned!

Enums Usage
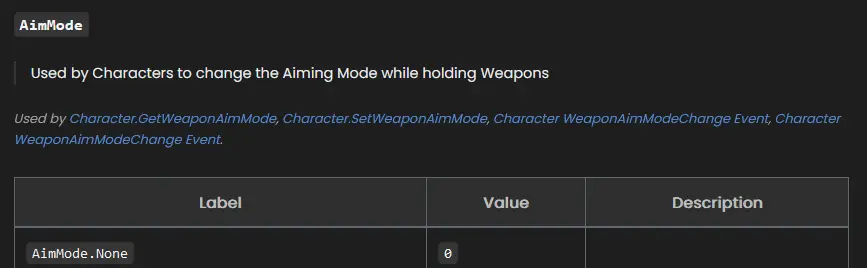
We developed a feature which automatically identifies everywhere an Enum is used by the API and lists them all under each Enum definition:

Log Files
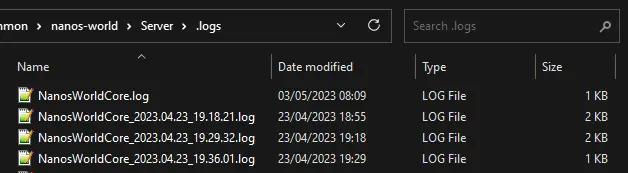
Log files are now organized in folders and separated by date, with each session creating a new log file created for better organization.
On server a new folder called .logs/ exists on root to contain all files:

Server Lean Assets
This is probably one of the best things we are introducing for server owners! Now it is possible to start servers without the need to install Asset Packs on them!
Asset files were never needed on server side, but until last update we still needed to download it from Vault as we could have Map Packages inside of it.
But as we got a new Map Package system and don't need Asset files at all on server, we are adding a new command line flag --use_vault_assets_lean!
This flag will tell the server to do not download any Asset Pack (if not already installed), but instead will just download the .toml of it and load the Asset Pack in a Lean mode! Players will still download all assets from the Vault as usual.
Utility & Native Tables
We reorganized our Utility Classes, and got a new NanosTable Utility Class! This class will contain utility methods for dealing with Lua tables!
Also we are expanding some native class such as string by adding custom helper methods to it, like StartsWith(), Trim() and EndsWith(), which can be called on the strings natively like:
local my_string = "Hello Mom!"
local starts = my_string:StartsWith("Hello")
All custom methods added to native classes will be in PascalCase. And can be differentiated in the docs by the icons 

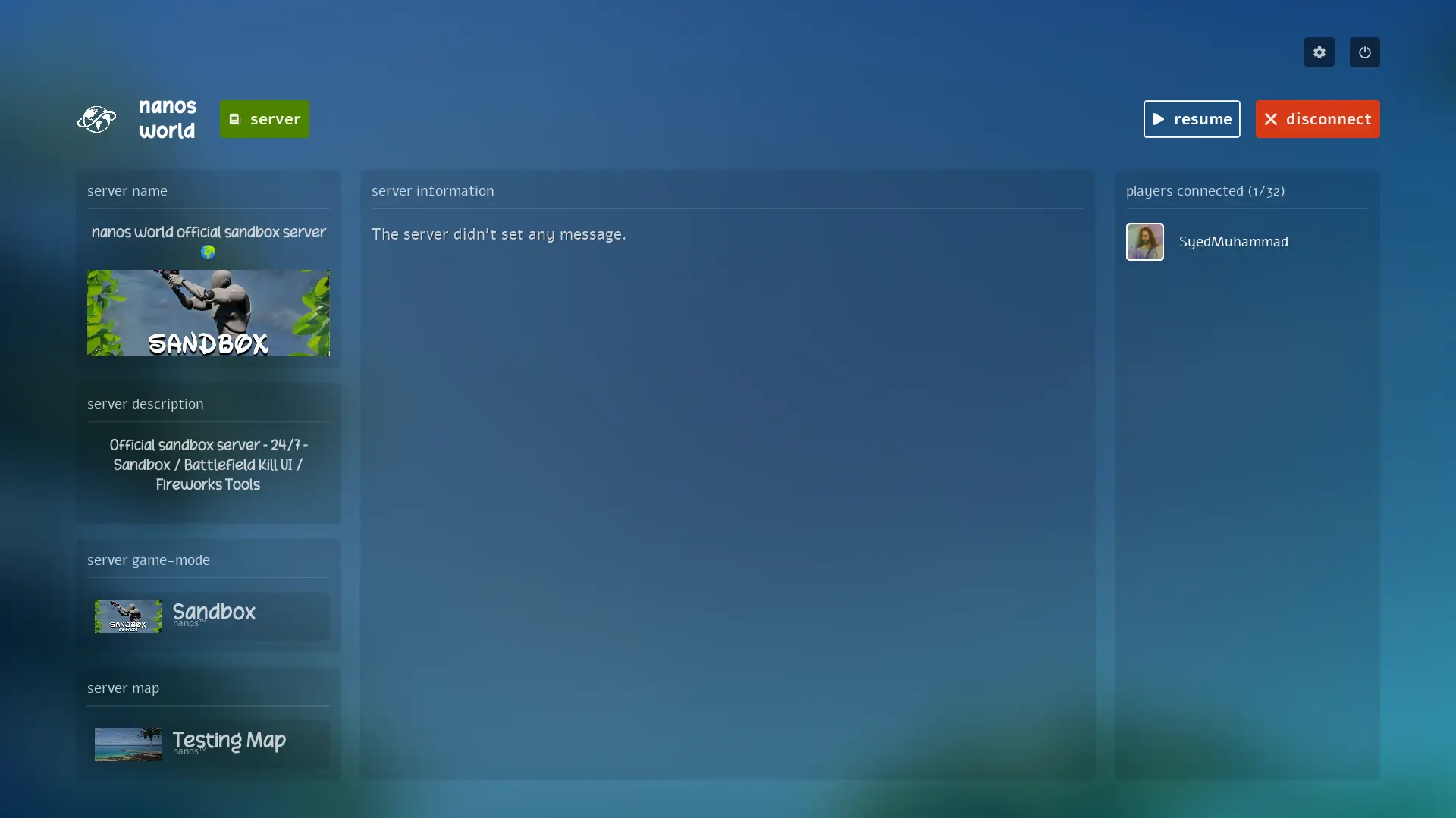
Improved Escape Menu
We continued improving our Escape Menu, and now it integrates with Vault displaying the current playing Map and Game Mode, and also displays the Server Logo as well!

Blueprints Parameters
We improved even more our Blueprints integration implementation by now allowing ANY Unreal Struct to be passed through parameters to it!
It works by dynamically iterating and parsing all struct properties and retrieving those values from a Lua table passed as parameter.
The opposite is also true. Passing an Unreal Struct as parameter to Lua will parse it to Lua table! It works for both Native and Custom Structs!
Some Unreal Structs like FTransform or FSlateBrush have some complex parameters and also "fake" Setter/Getters which don't allow proper parsing.
For other structs like that we still need to implement custom parses to/from Lua. If you get more Structs like that and want to be integrated, let us know!
New Debug Settings
We added a new section to the Debug Settings, allowing us to perform tests using fake/simulated network conditions, which help us (devs) and also scripters to test how the game will behave with players with bad or poor connections!
We can simulate high ping, limited bandwidth or even packet loss with that!
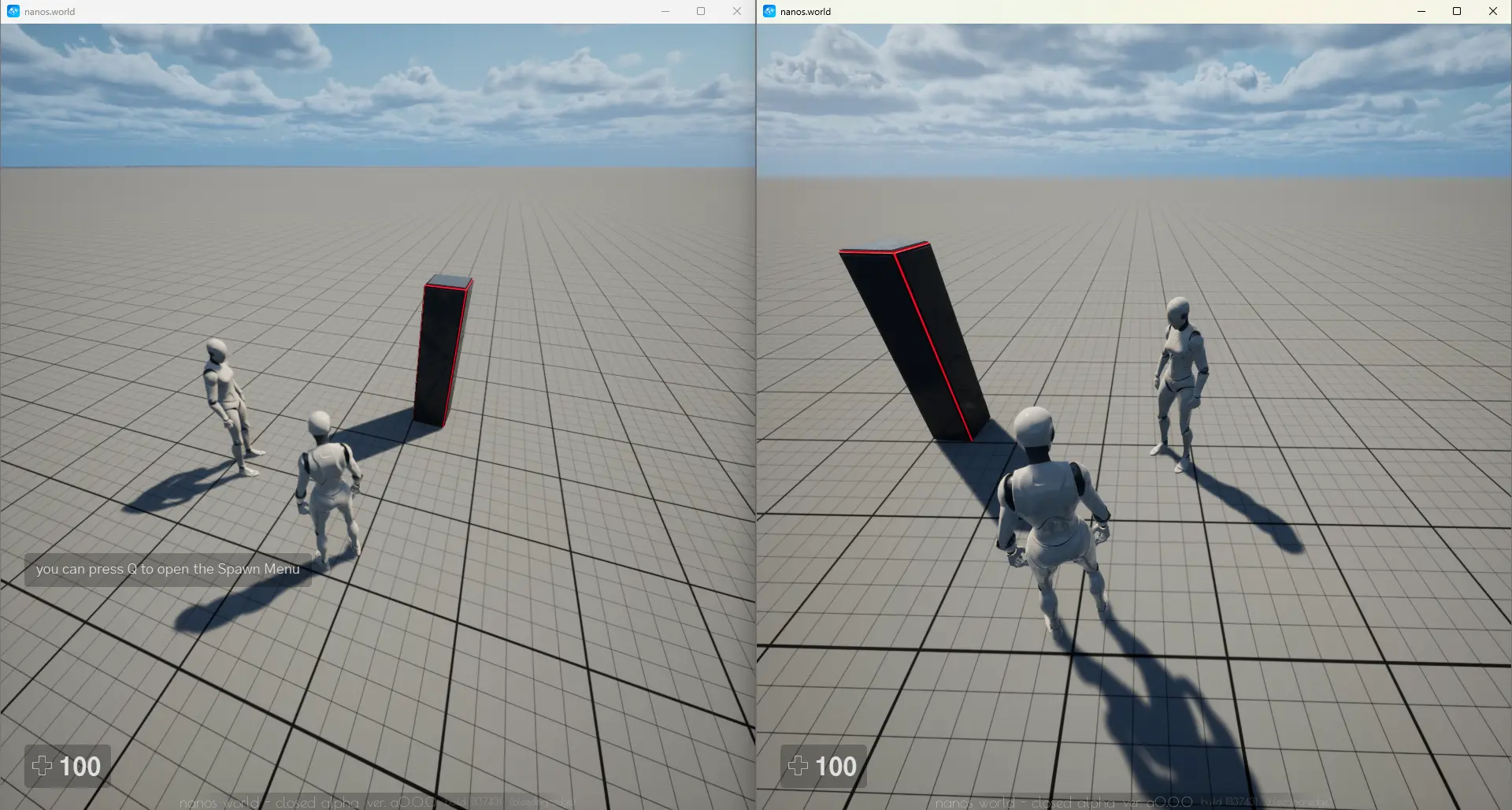
Multi Clients
We finally solved all the problems with launching multi clients instances! Now you can launch several game instances to test the multiplayer aspect of your script without any impediment or being disconnected/kicked due file transfer problems!

New Cache System
We implemented a new Caching System! It's super faster compared to the old system, which means loading times will be very decreased!
The Caching System is a system that works by speeding up loading times by caching the assets hashes locally, so the client/server can just verify it without needing to recalculate the hash for the whole file every time we join or open a server (hashing a file is a really slow operation).
The old Cache system worked by creating one file per asset under the Assets/.cache/ folder with the cache information. But this caused a lot of problems because it was slow to access the OS File System to access each file, and also zipping the Assets folder were really slow because of the amount of .cache files existing.
But now we improved this system by having only one .cache file per Asset Pack! This makes everything super faster and loading times are boosted now!
File Client Side
Now the File Class is also Client Side! Allowing scripters to create and access persistent files on client side too!
The file access on client side is sandboxed and only allowed inside the Packages/127.0.0.1/.transient/ folder, it's not allowed to access any external file or folder of that, for security.
This small change allows many other possibilities by having cached and custom saved files stored locally on clients!
Misc Improvements
We also got a bunch of smaller and miscellaneous improvements!
File Character Limit
We managed to rework our internal access to File System by fixing a problem that didn't allow files/assets to have more than 240 characters on Windows, causing errors when they were tried to be loaded!
Character Interaction
Characters now always calculate interacting objects, even if aimed. Improving the overall gameplay feeling.
Loading Screen Time
The overall game loading time extremely improved this month! With the addition of the new cache system and also with several internal improvements we made, we went from the minimum hardcoded time taken of 3-5 seconds down to 0.5 seconds! Joining servers is super fast now!
Mouse Events
Now Mouse events will always trigger, even if a WebUI/Widget has focus in the front!
Canvas Screen Position
Our Canvas Class got several improvements allowing it to be positioned on screen with a new screen_position. constructor parameter, and new methods Resize(), SetScreenPosition() and SetAutoResize().
This allows Canvas rendering to screen to be much more customized!
Conclusion
In conclusion, April has been an exciting month for nanos world, with significant progress made in improving the onboarding experience for newcomers. The various enhancements in documentation and new guides will make all the difference for those starting out.
The new feature allowing servers to start without the need to download assets is also a game-changer, enabling easier ways to automate server installation and start-ups.
Moreover, we also resolved several issues that have been bothering everyone, including connecting multiple client instances simultaneously and a bug preventing the game/server from loading assets with long paths on Windows. Not to mention the Mouse Input Events not triggering when having WebUI focused, which was a recurring complain and now is completely solved!
Overall, this was a month of great possibilities and new features being added, once again thank you so much for all the support! See you next month! 😁
