Créer sa carte personnalisée
Comment créer et exporter des maps de Unreal Engine vers Nanos World
Les maps et les levels sont les ressources les plus simples que vous pouvez créer et importer. Dans Unreal, les maps sont appelées Levels, généralement ces levels sont remplis avec un Landscape pour faire le terrain, quelques lumières et quelques meshes (arbres, maisons, etc.).
Veuillez vous référer au Tutoriel officiel d'Unreal - Travailler avec des levels.
Attention! Cette page est ancienne et ce tutoriel peut être obsolète ! Les images font référence ici à Unreal Engine 4 et peuvent avoir changé. Un nouveau tutoriel mis à jour sera bientôt disponible !
Règles pour créer une Map/Level
- Ne pas faire apparaitre/placer des Mesures dynamiques (Dynamic Meshes) (avec Physiques), car elles ne seront pas synchronisées dans le jeu. Vous devez les faire apparaître comme un Prop sur le script.
- Ajouter une balise d'acteur «Sun» à tous les acteurs liés à la Lumière / Ciel / Soleil (DirectionalLight, SkyLight, DomeMesh, SkyAtmosphère ou SunSky), cela permettra, si vous le souhaitez, à votre lumière pour être écrasé par des scripteurs à utiliser, à la place, le soleil de Nanos World originel à travers
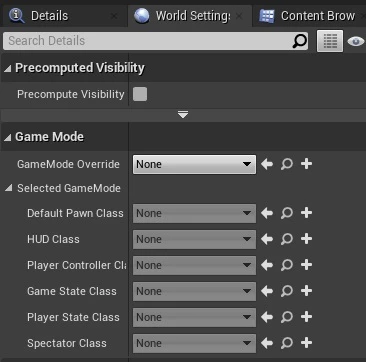
World.SpawnDefaultSun(), qui permet la personnalisation en jeu des lumières/soleils. - Si vous créez une map, n'oubliez pas d'annuler (mettre à None) toutes les références qu'elle possède pour Unreal GameModes Override dans les World Settings:

Getting Started
Before proceeding, please make sure you read Creating & Importing Assets Guide.
La première étape consiste à créer un dossier à l'intérieur du dossier Content/, cette étape est très importante. Nommez ce dossier comme vous le souhaitez.
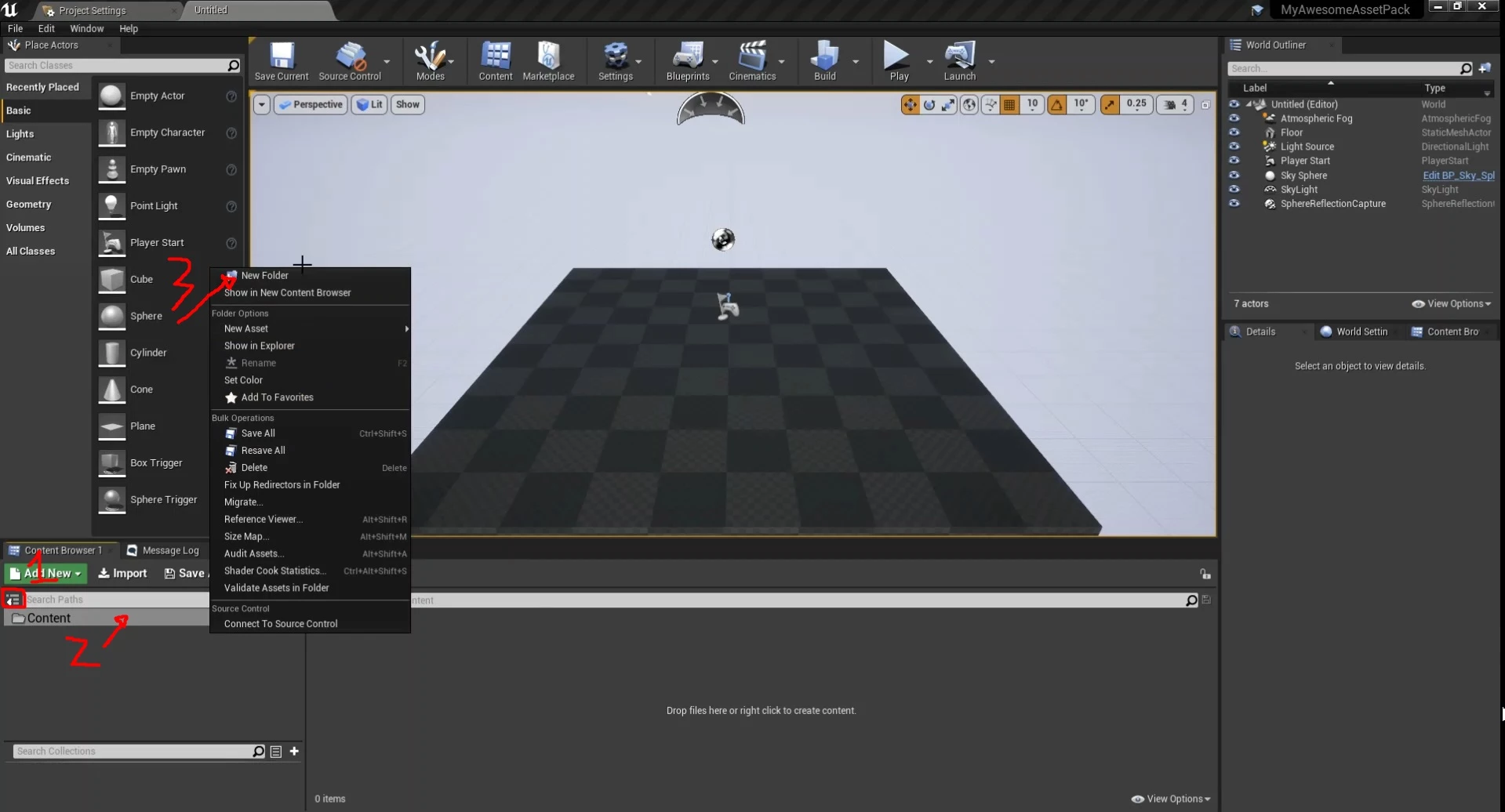
- Développez le menu.
- Clic droit sur le Content.
- Crée un nouveau dossier.

Maintenant, créons la map dans Unreal les cartes sont appelées Levels, pour ce faire :
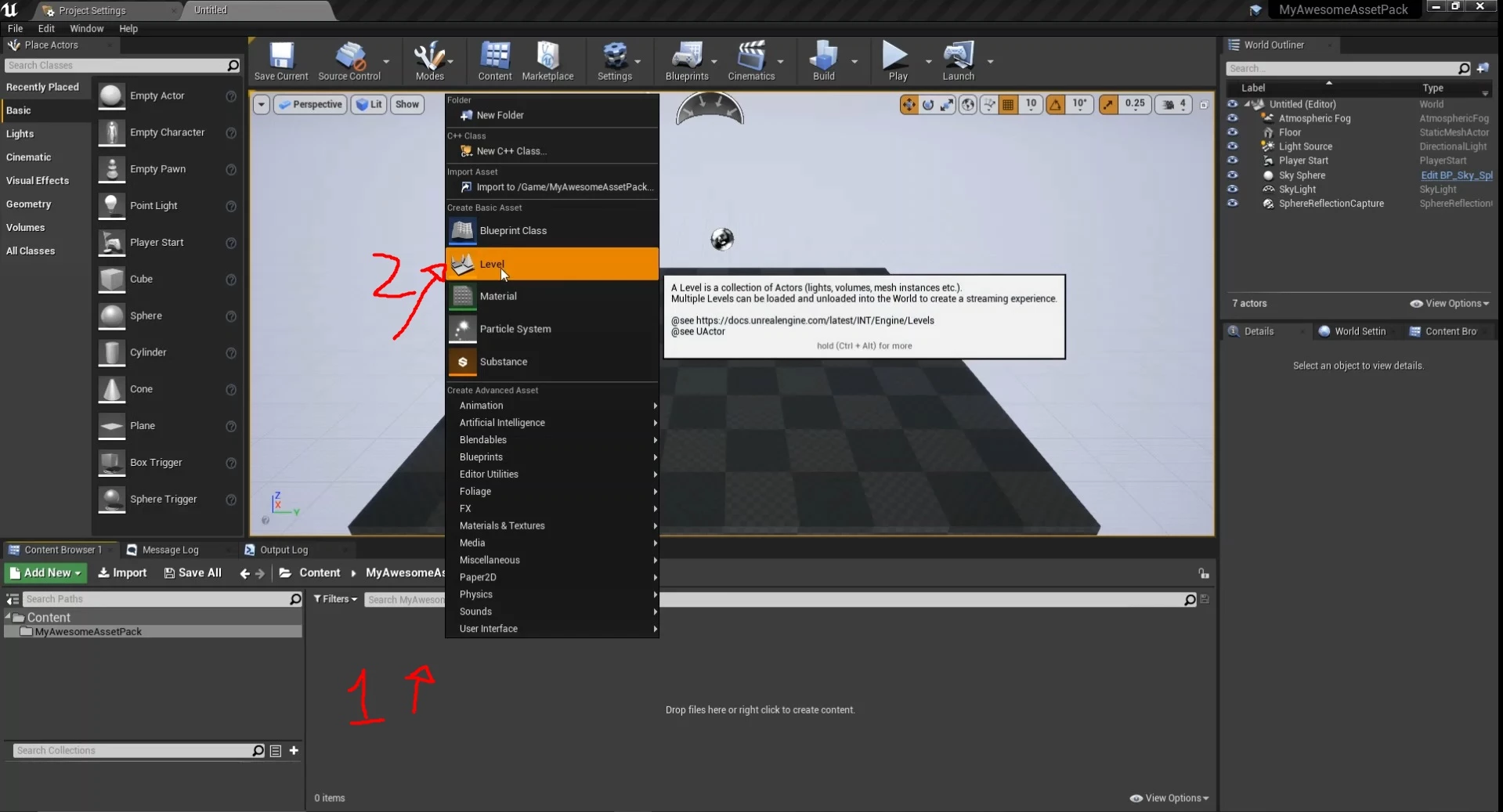
- Cliquez droit sur l'espace de contenu.
- Créer un nouveau level.

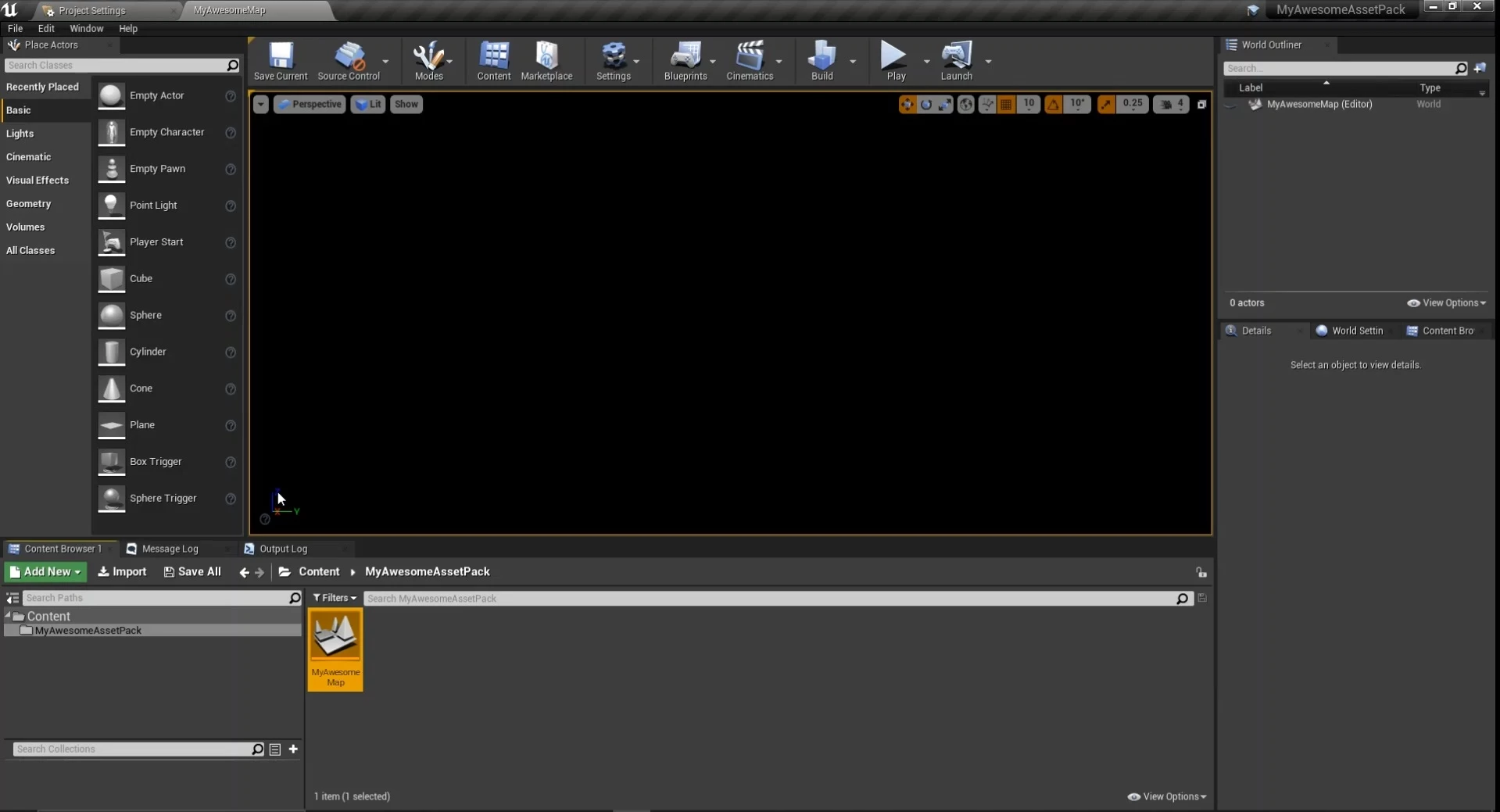
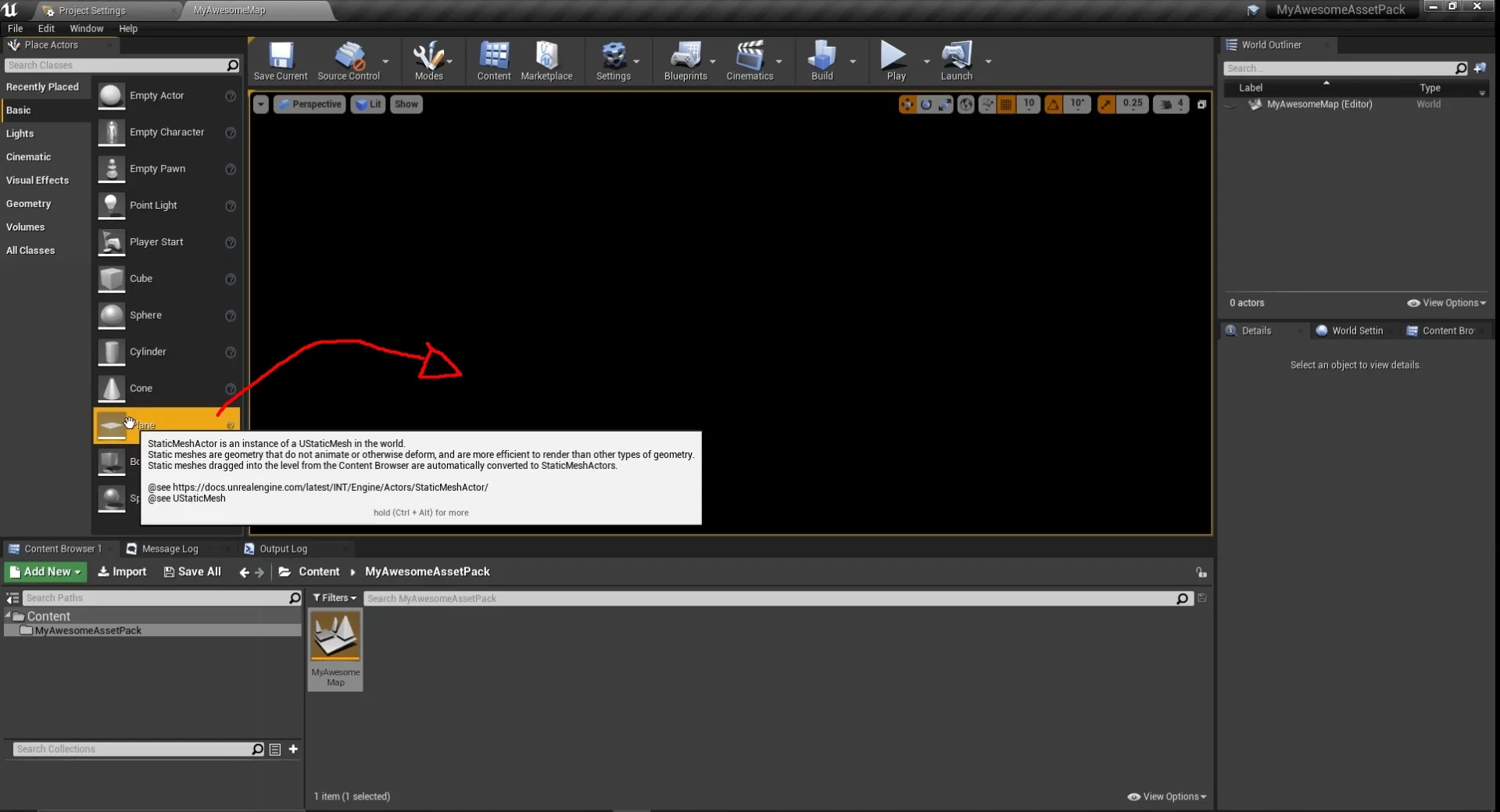
Renommez-la avec le nom de la map que vous souhaitez, enregistrez-la et ouvrez-la. Vous remarquerez que le Viewport est devenu noir, c'est parce que la map que vous venez d'ouvrir ne contient rien, ajoutons-y des éléments :

Ajouter des objets
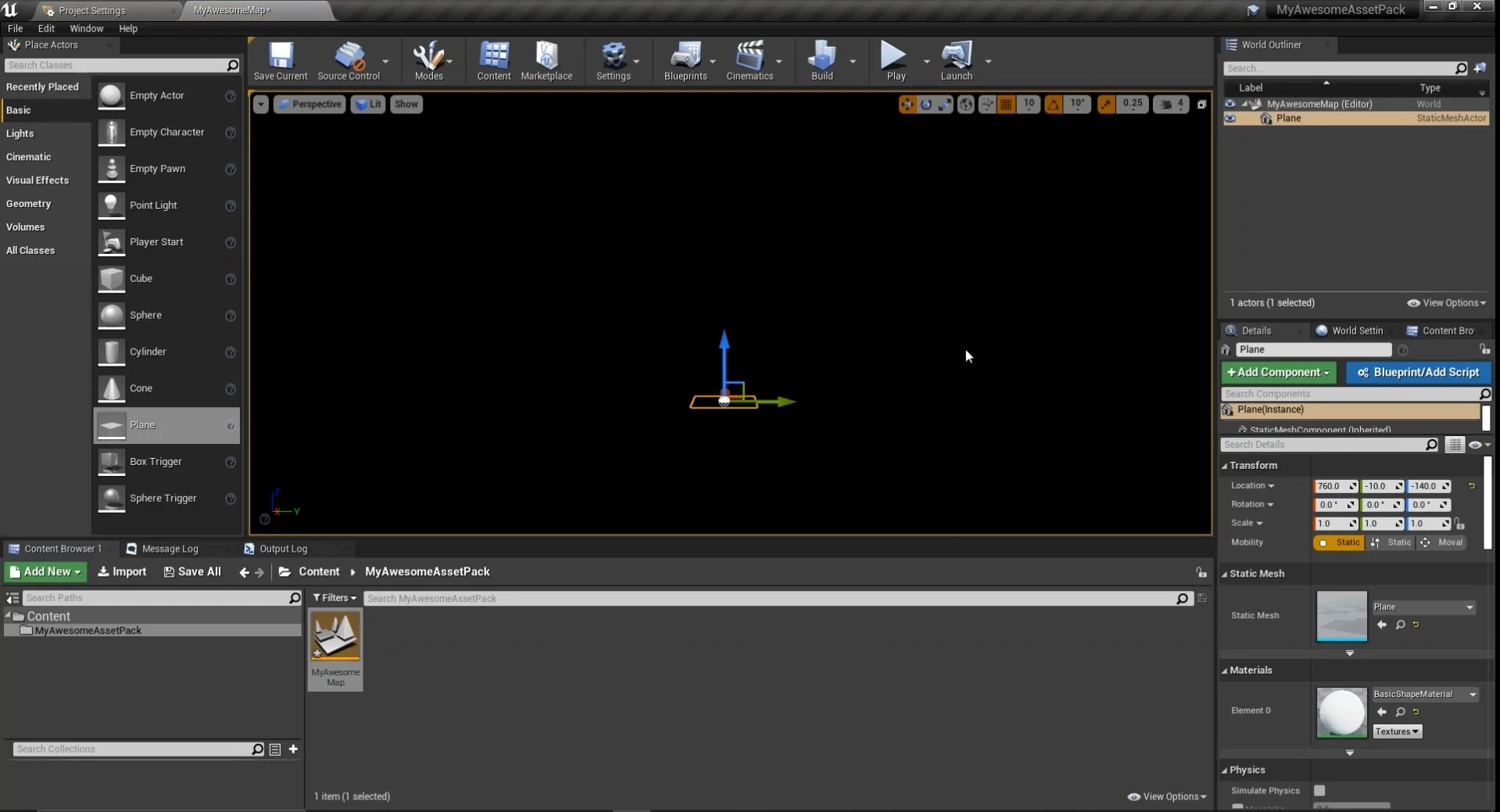
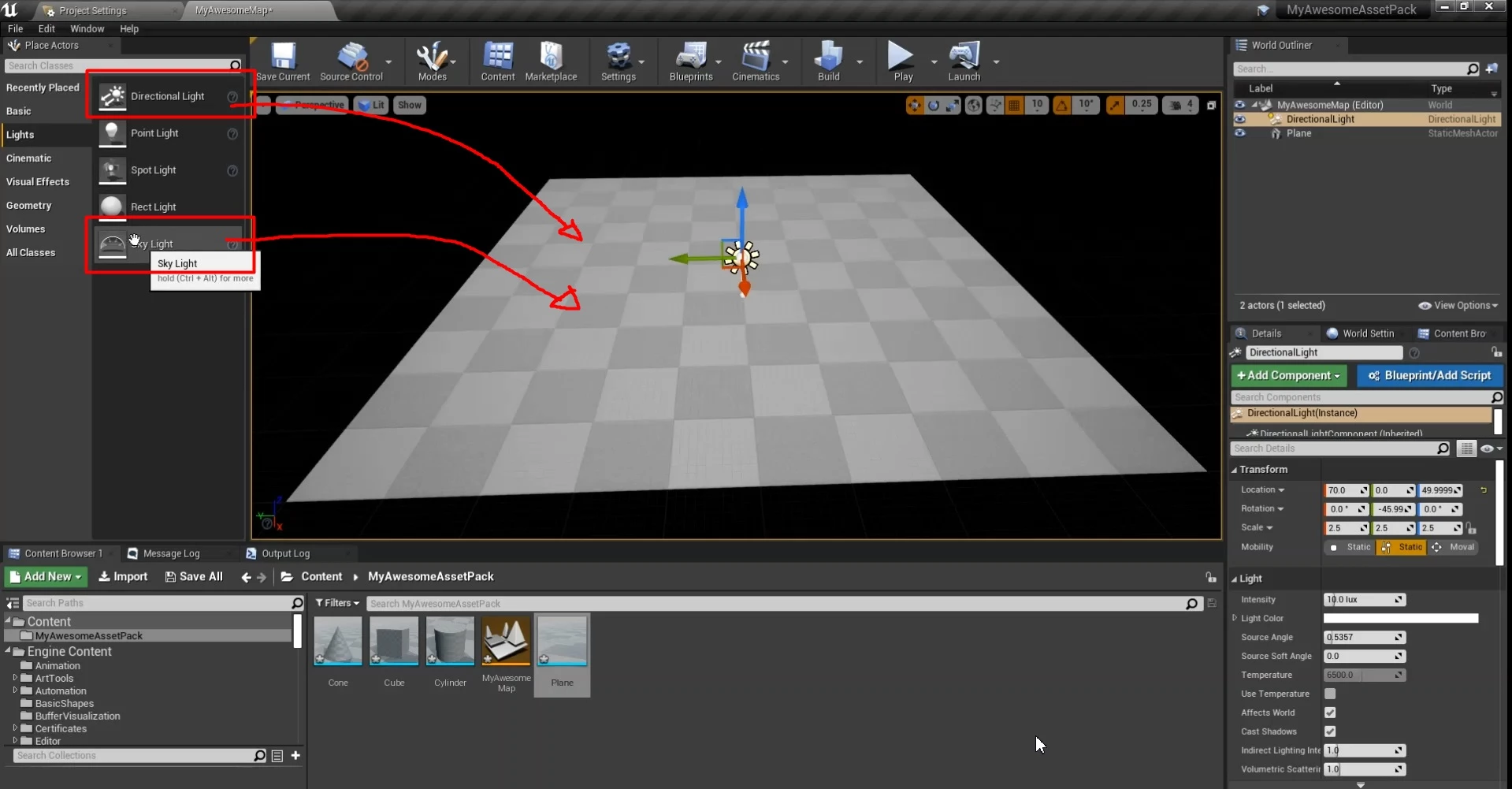
Tout d'abord, ajoutons un sol, pour cela il suffit de glisser-déposer un plane depuis la fenêtre Place Actors -> ; Basic window :


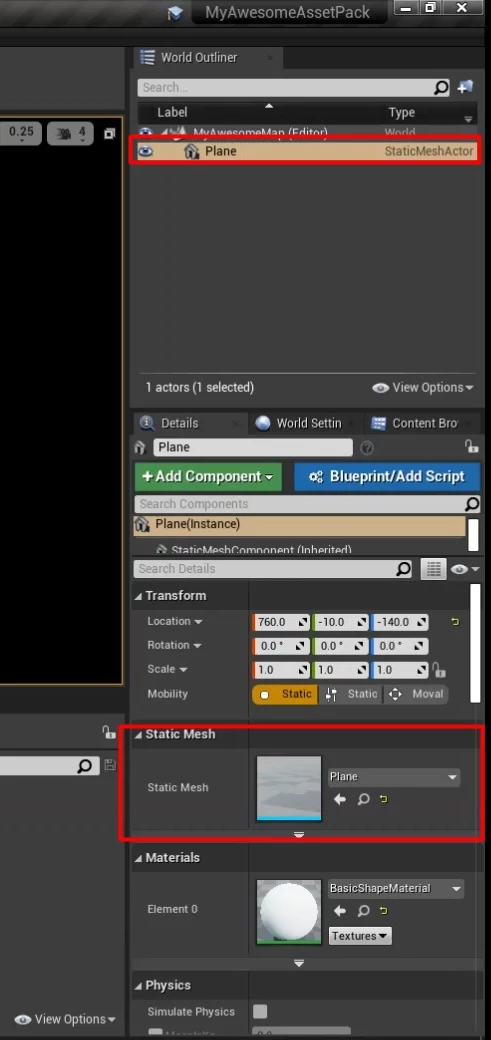
Avec le plane sélectionné, vous remarquerez qu'il s'agit d'une simple Static Mesh, ce Static Mesh est un modèle déjà inclus dans le moteur, il est donc important que vous copiez ce Mesh dans votre dossier Content/VotreAssetPack/ pour éviter tout autre problème d'exportation :

Pour trouver l'emplacement de votre mesh, appuyez sur la loupe à droite de l'élément Static Mesh, à droite de l'écran :
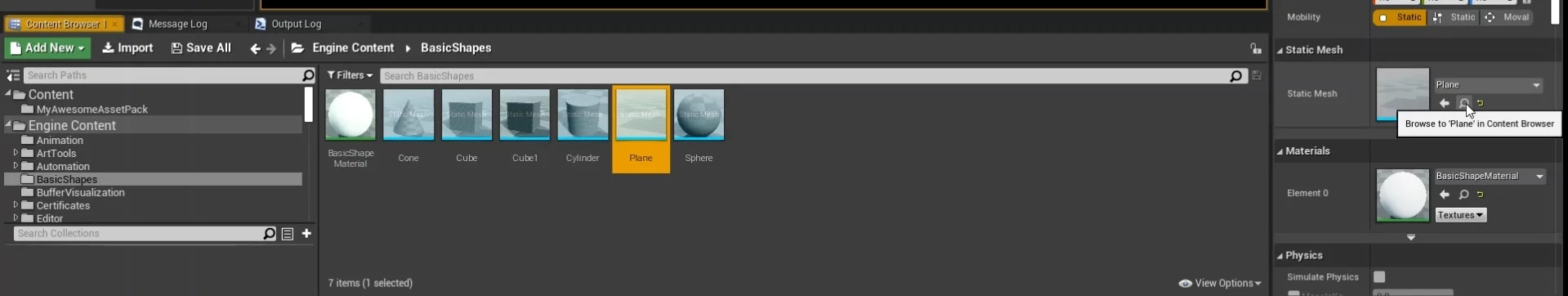
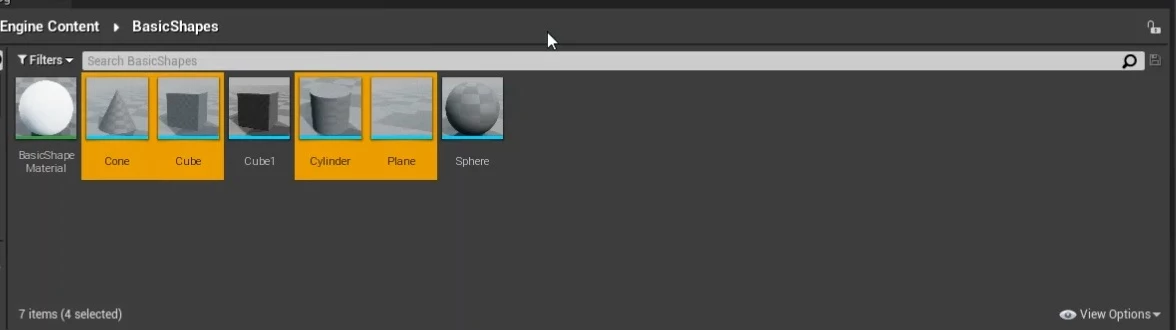
Cela ouvrira le dossier du moteur qui contient quelques meshes de base fournis avec le moteur :

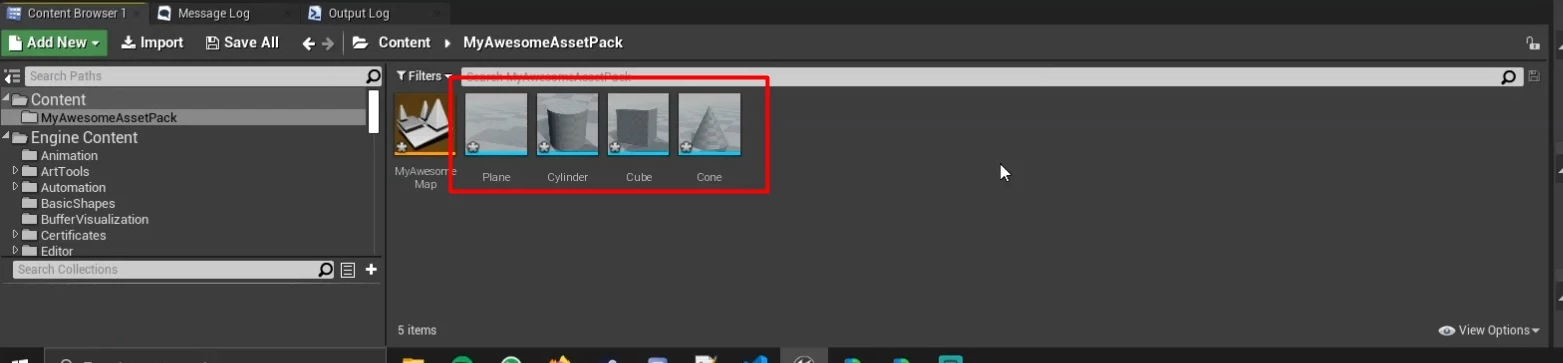
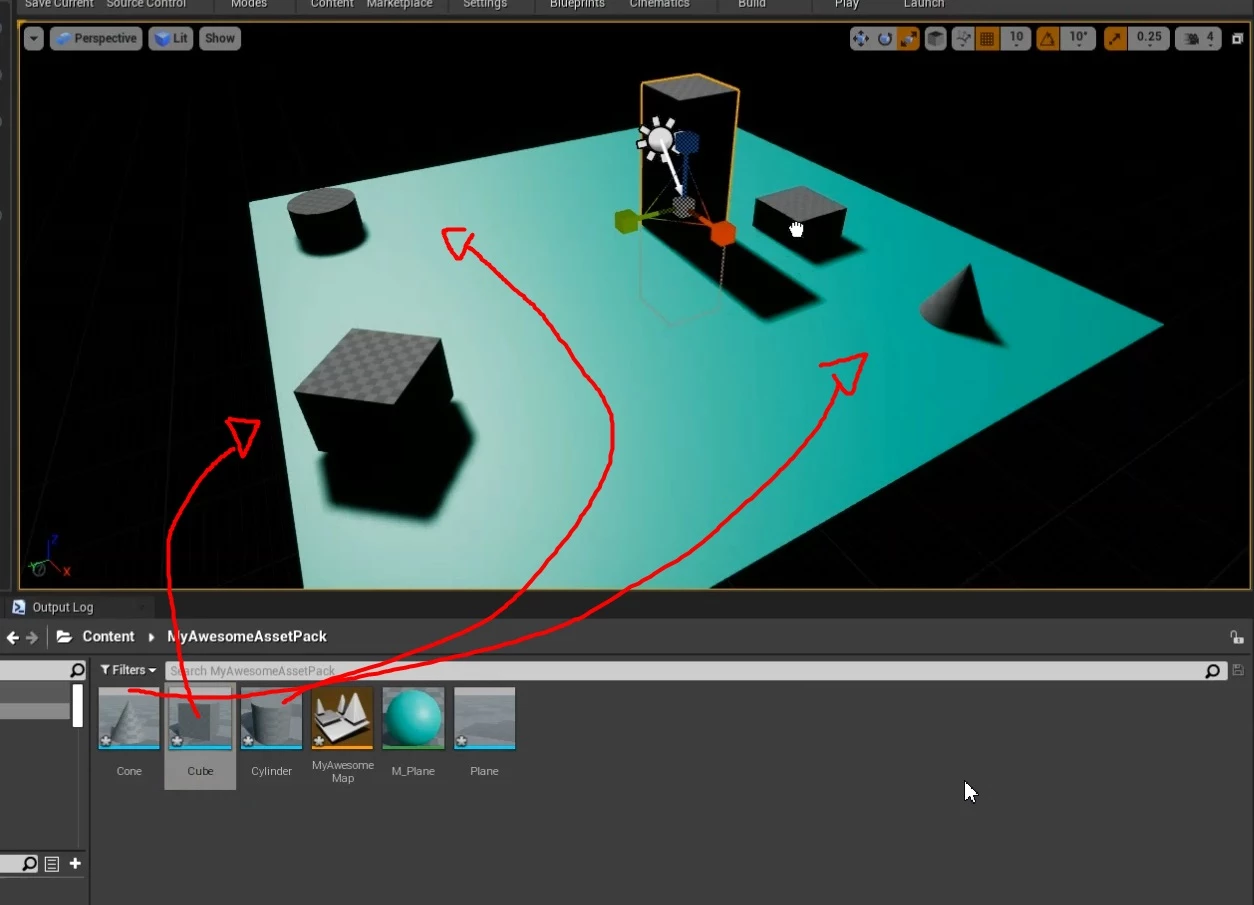
Copions quelques meshes de base dans notre dossier AssetsPack pour les utiliser plus tard, y compris le plane :

Utilisez CTRL+C + CTRL+V pour copier les assets dans votre dossier :

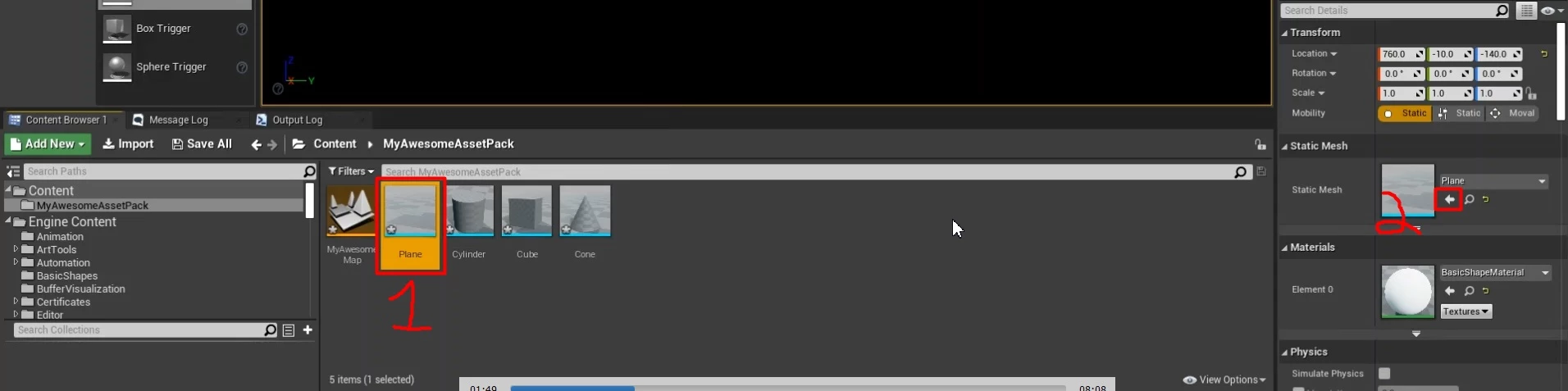
Maintenant, remplaçons le mesh du plane que nous utilisions par notre mesh copié, pour cela, il faut juste
- Sélectionnez le mesh plane copié.
- Appuyez sur la flèche de votre Plane Actor pour remplacer son Static Mesh (vous pouvez également supprimer le plane créé et faire glisser le nouveau plane depuis le dossier de votre pack d'assets):

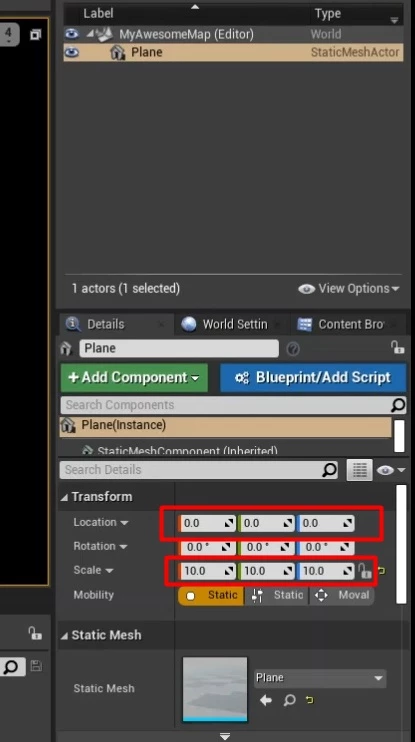
Après cela, avec votre plane (floor) sélectionné, il suffit de le mettre à l'échelle X = 10, Y = 10, Z = 10 et de le centraliser X = 0, X = 0, X = 0 :

Nous pouvons également ajouter quelques lumières, pour cela, il suffit de glisser-déposer une Directional light (Sun Light/Shadows) et une SkyLight (Couleur des ombres) dans votre niveau (vous pouvez vous déplacer avec le clic droit + WASD dans le viewport, ou appuyer sur F pour centraliser le plane - si sélectionné ) :

Ajout de matériaux
Bon travail, maintenant on peut voir la chose ! Maintenant, ajoutons de la couleur à celle-ci, l'application de la couleur et des textures dans Unreal se fait par le biais des Matériaux, pour cela, créons simplement un matériau
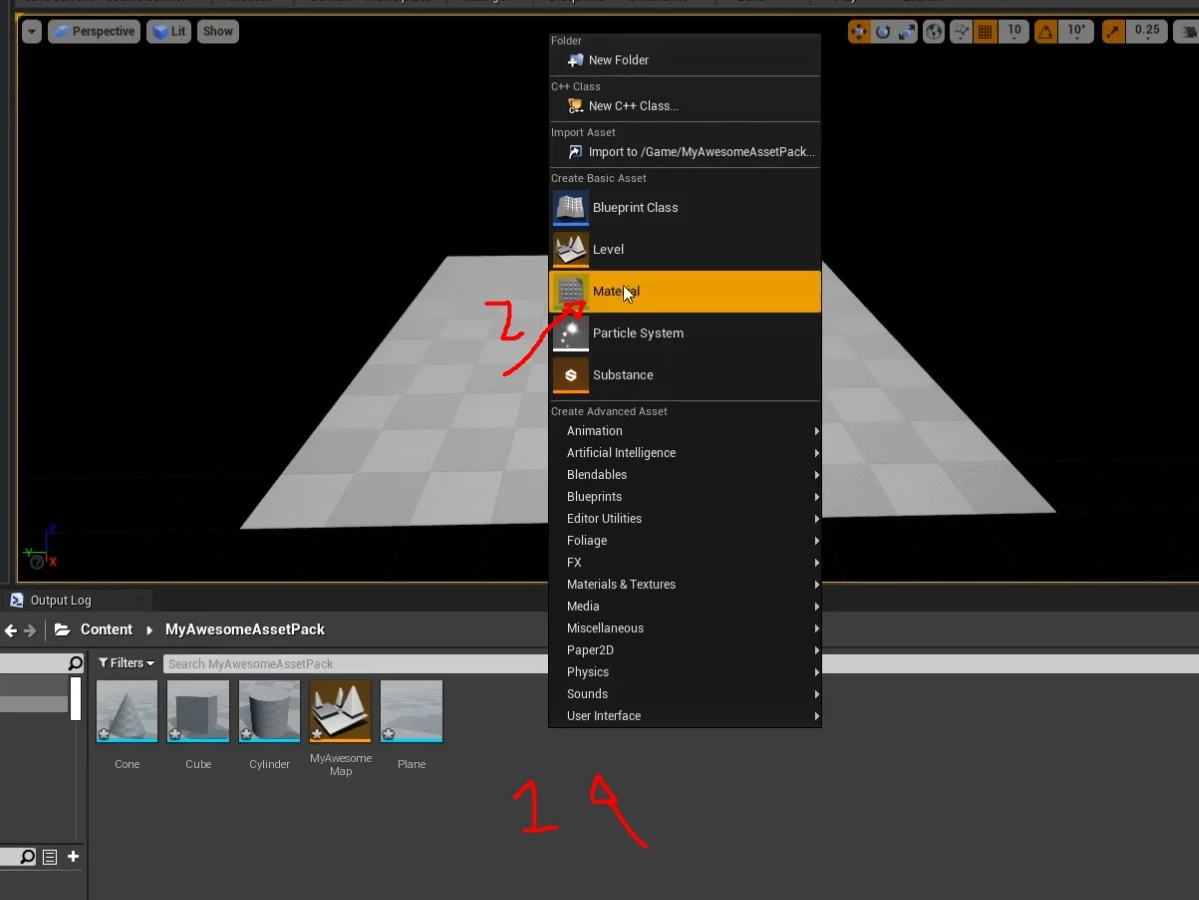
- Clic droit.
- Créer un nouveau matériau.

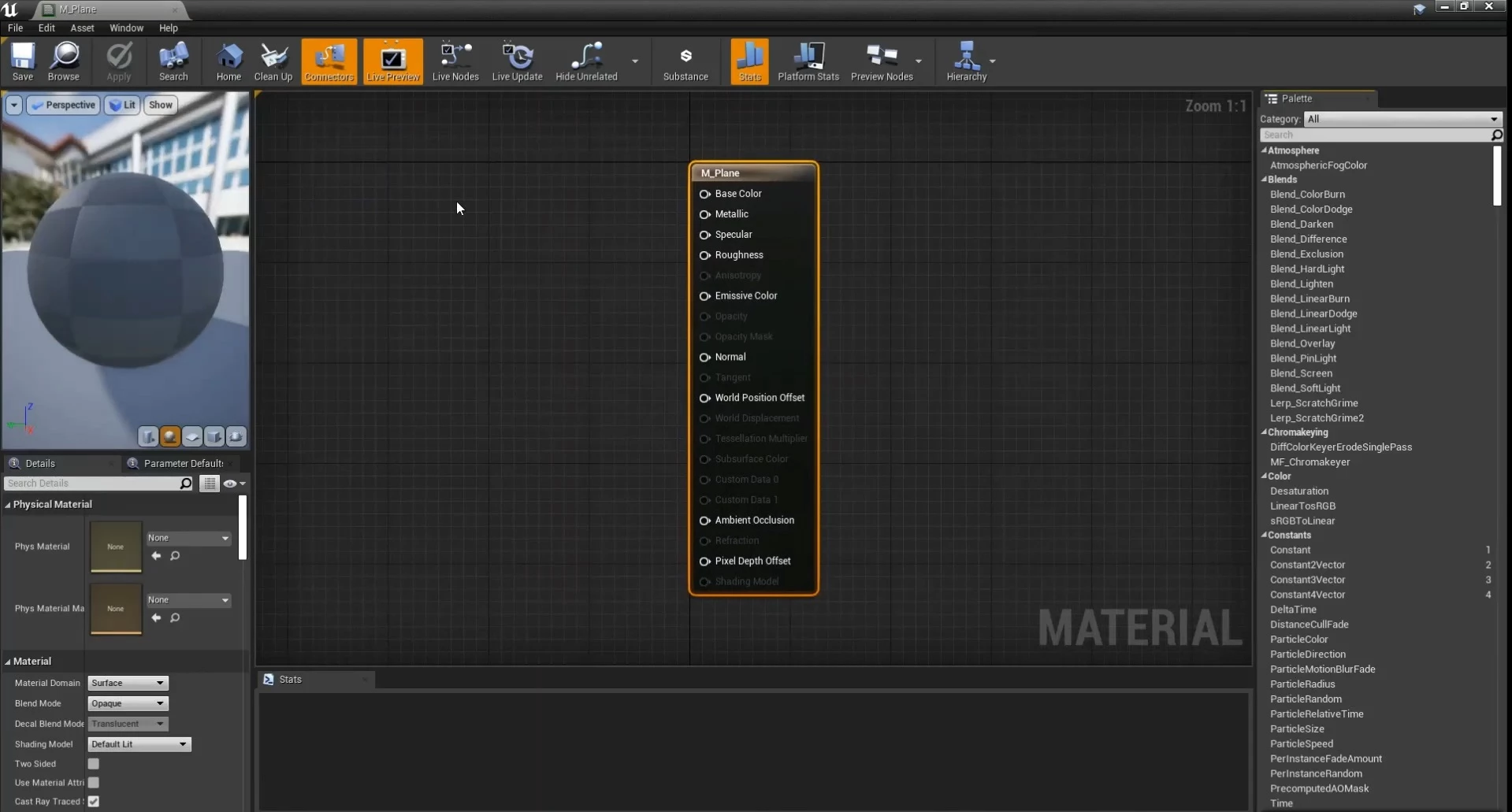
Renommez-le en M_Plane et ouvrez-le :

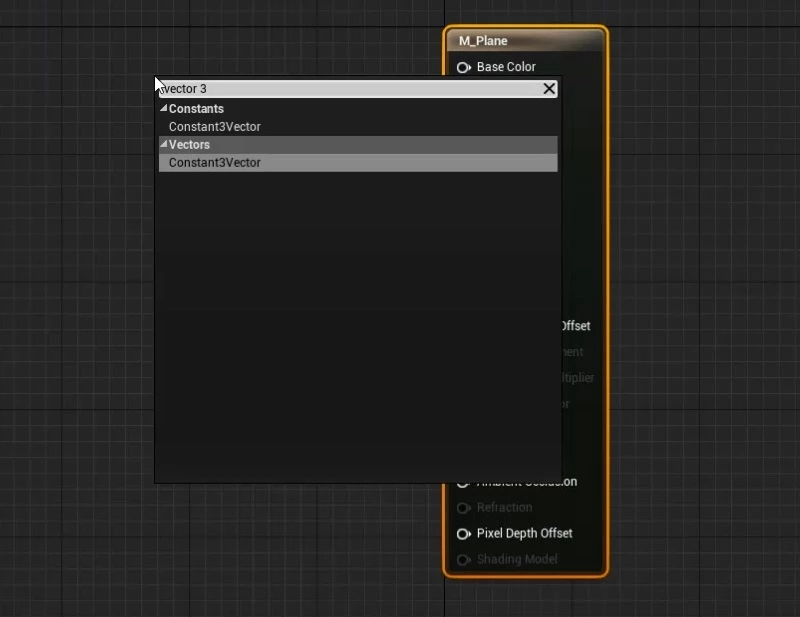
Nous ne couvrirons pas tous les aspects des matériaux dans ce tutoriel, pour l'instant nous allons juste relier un nœud Vector3 avec une couleur en entrée Base Color, pour cela cliquez droit sur l'écran et cherchez Constant3Vector :

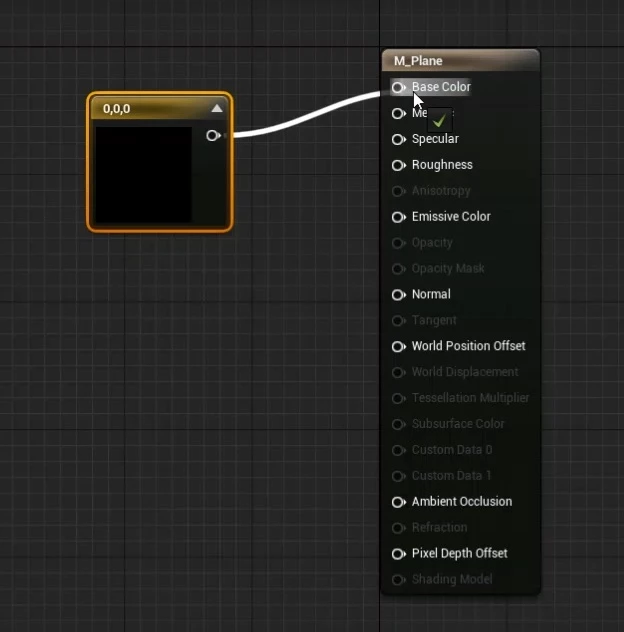
Après cela, mettez-le dans l'entrée Base Color :

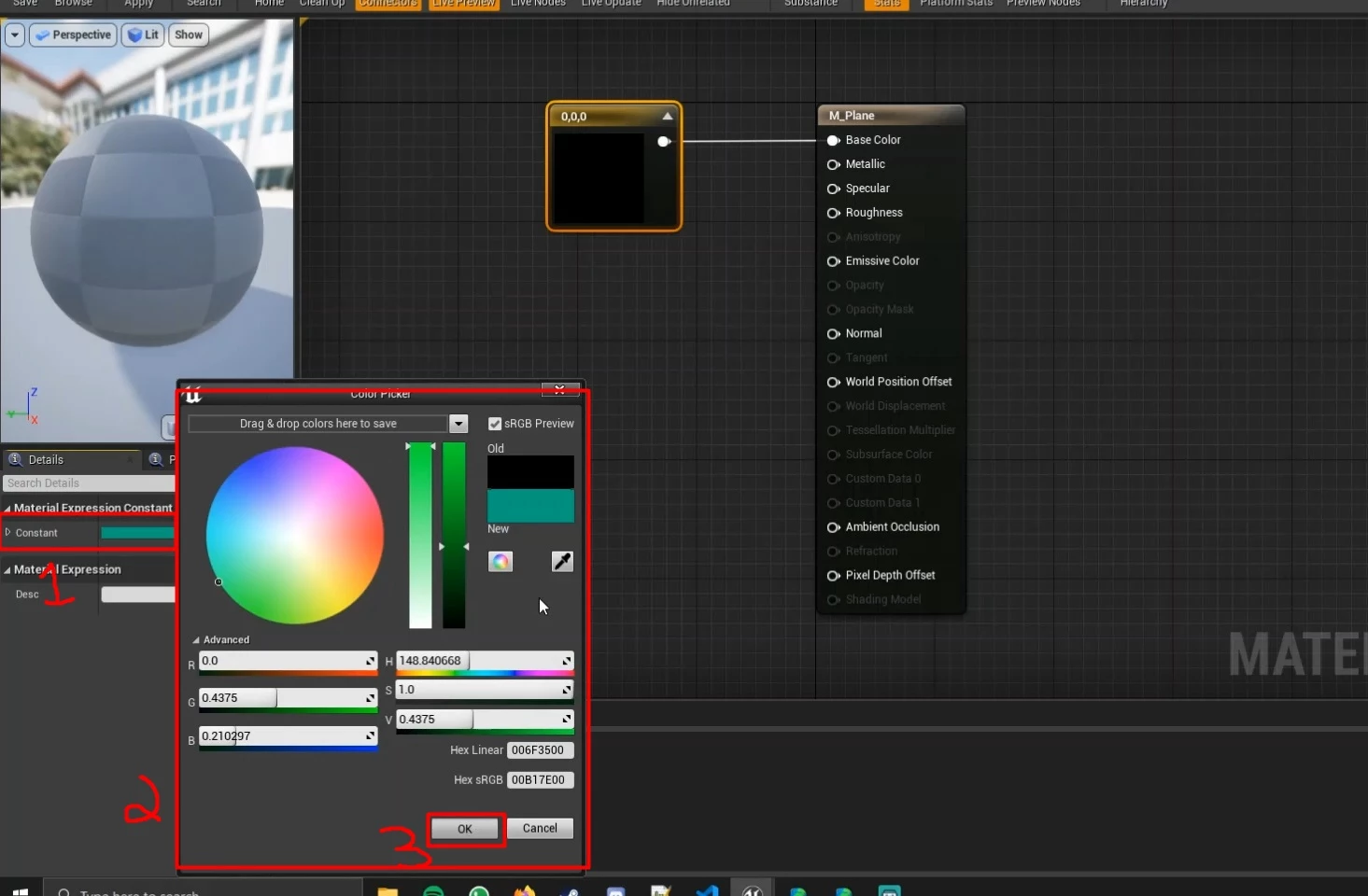
Sélectionnez le nœud Vector3 et choisissez une couleur pour lui :

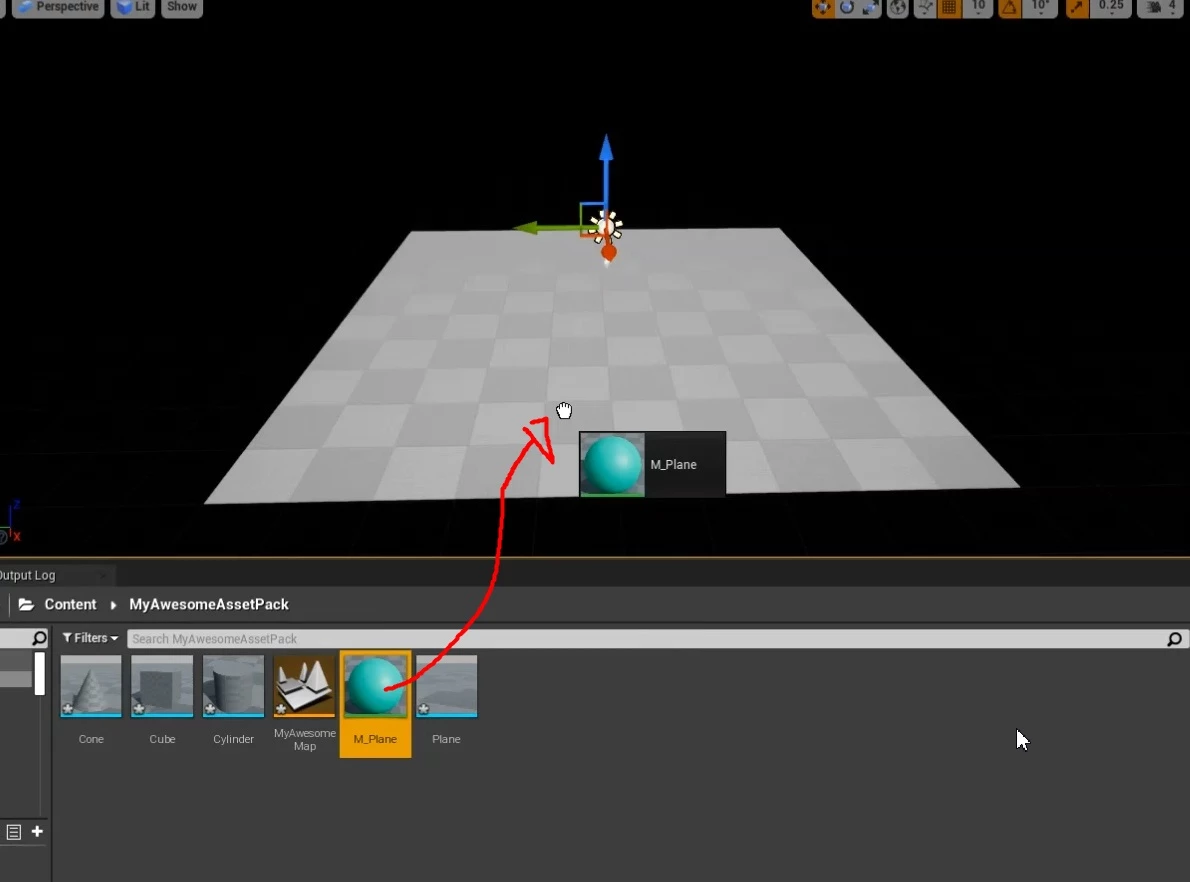
Maintenant, enregistrez et fermez cette fenêtre de matériau, et vous êtes en mesure de glisser et déposer votre matériau dans le Mesh que vous voulez, faisons-le pour le Plane :

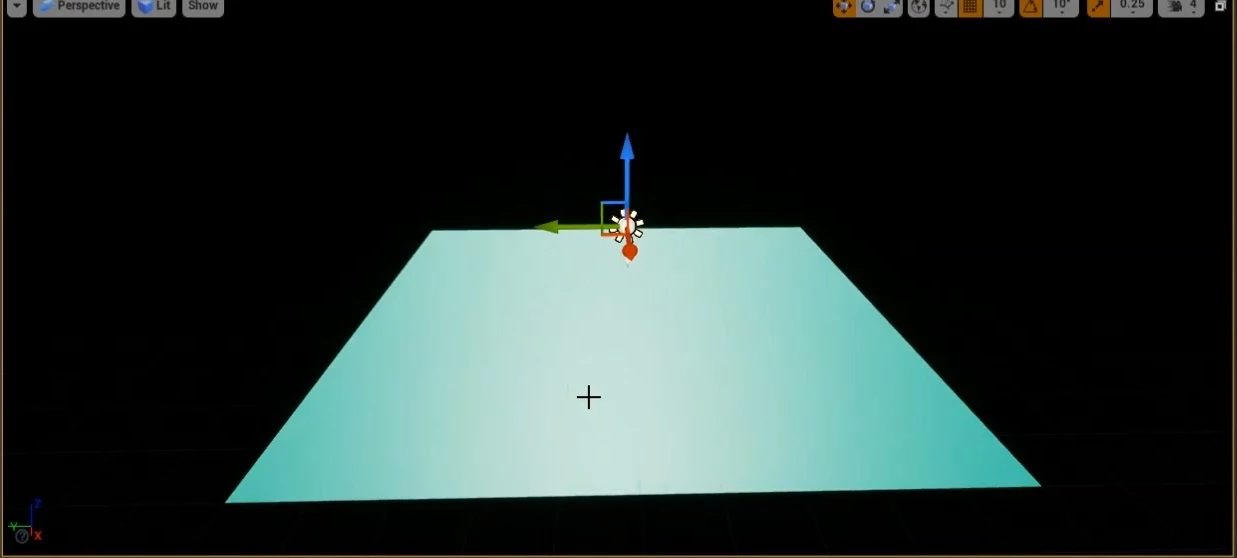
Et voilà, il devient verdâtre (ou la couleur que vous avez sélectionnée) !

Maintenant, nous allons glisser et déposer d'autres Meshes dans notre level, comme ceci :

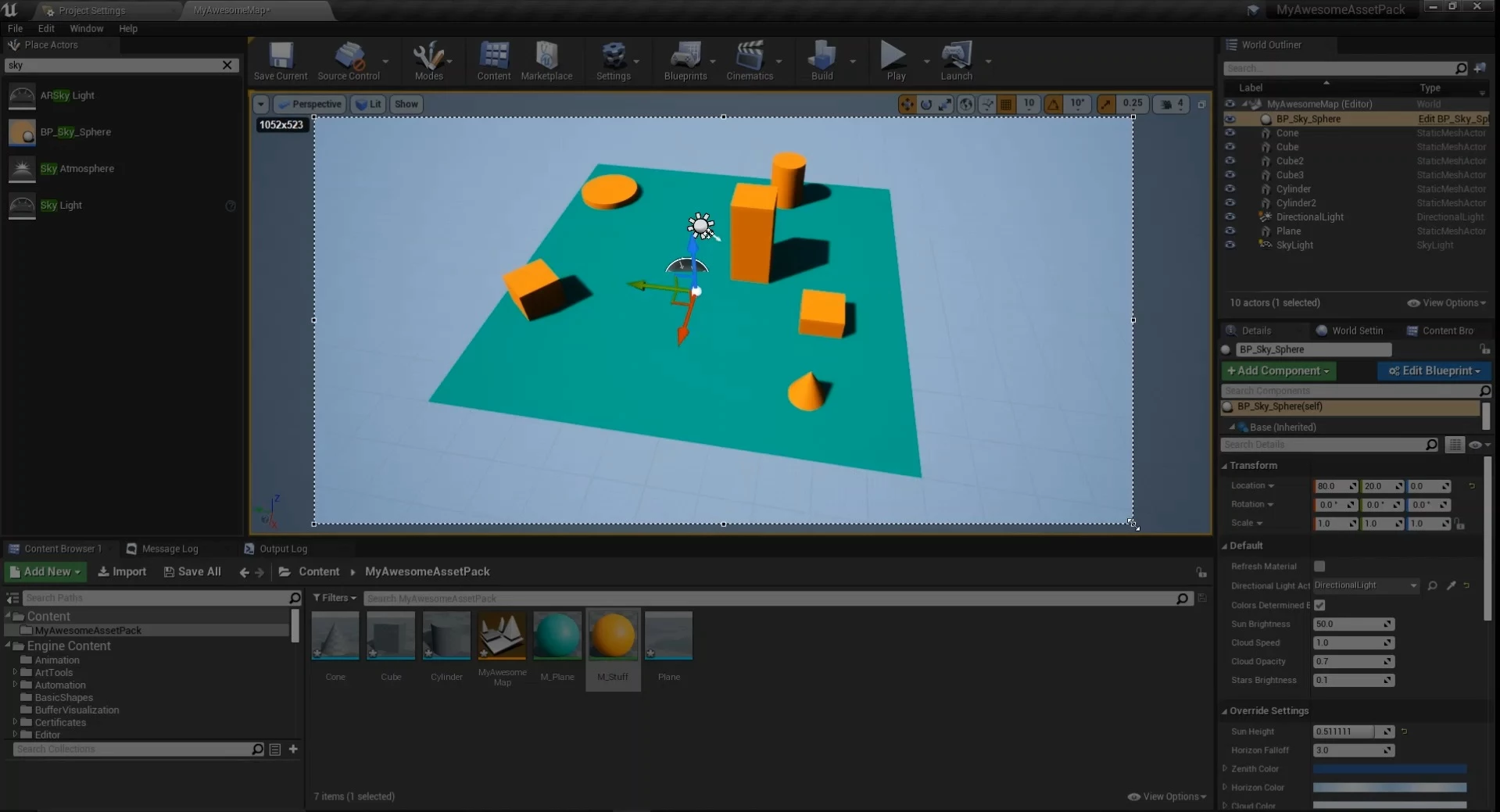
Aussi le projet ADK fournit un acteur intégré Sun & SkyBox (pour remplir le ciel avec de la couleur et des nuages), pour l'ajouter, il suffit de regarder dans NanosWorld/Blueprints/World/ pour BP_SunSky et de le faire glisser dans le viewport.
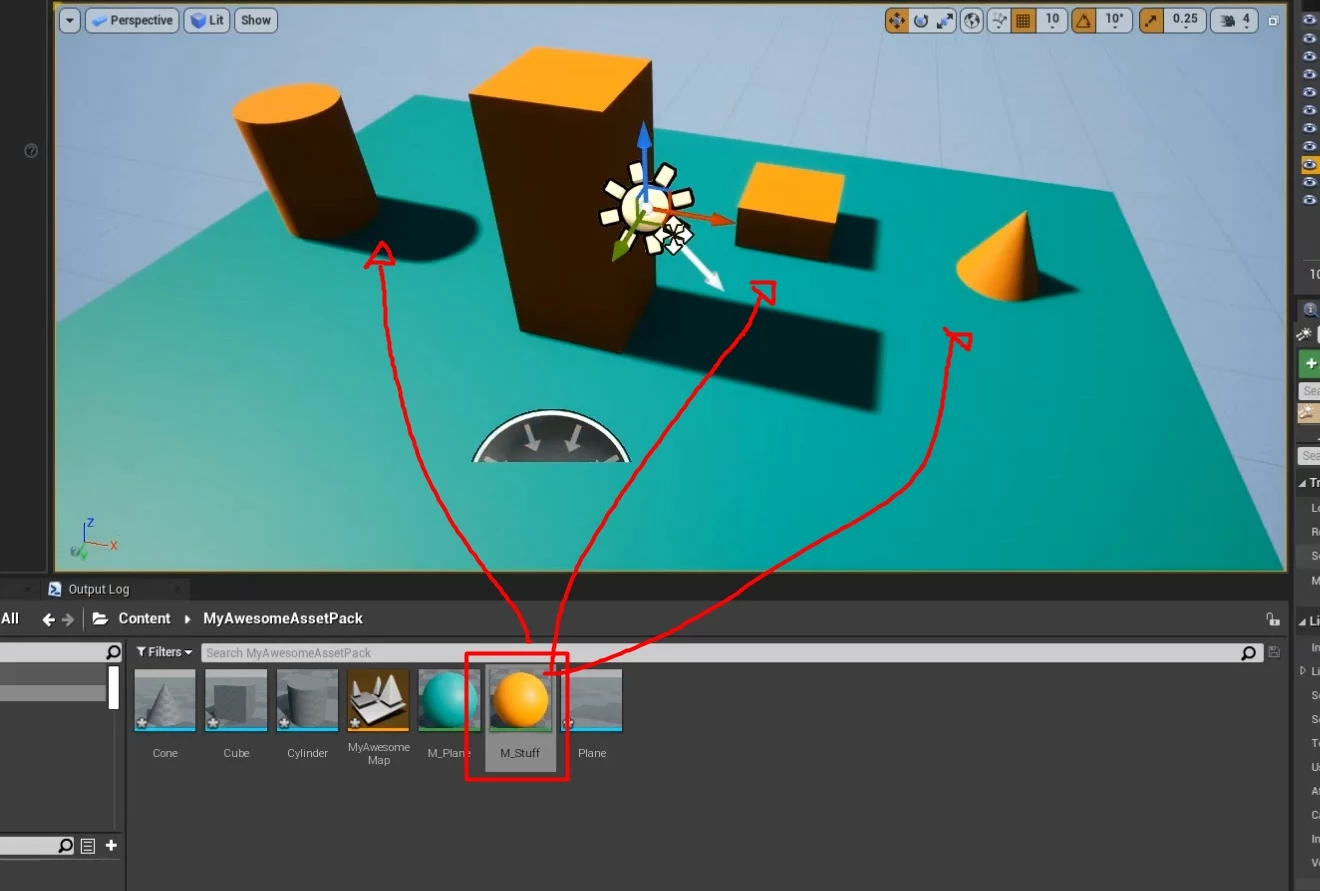
Vous pouvez créer un nouveau matériau et l'utiliser pour peindre ces meshes également :

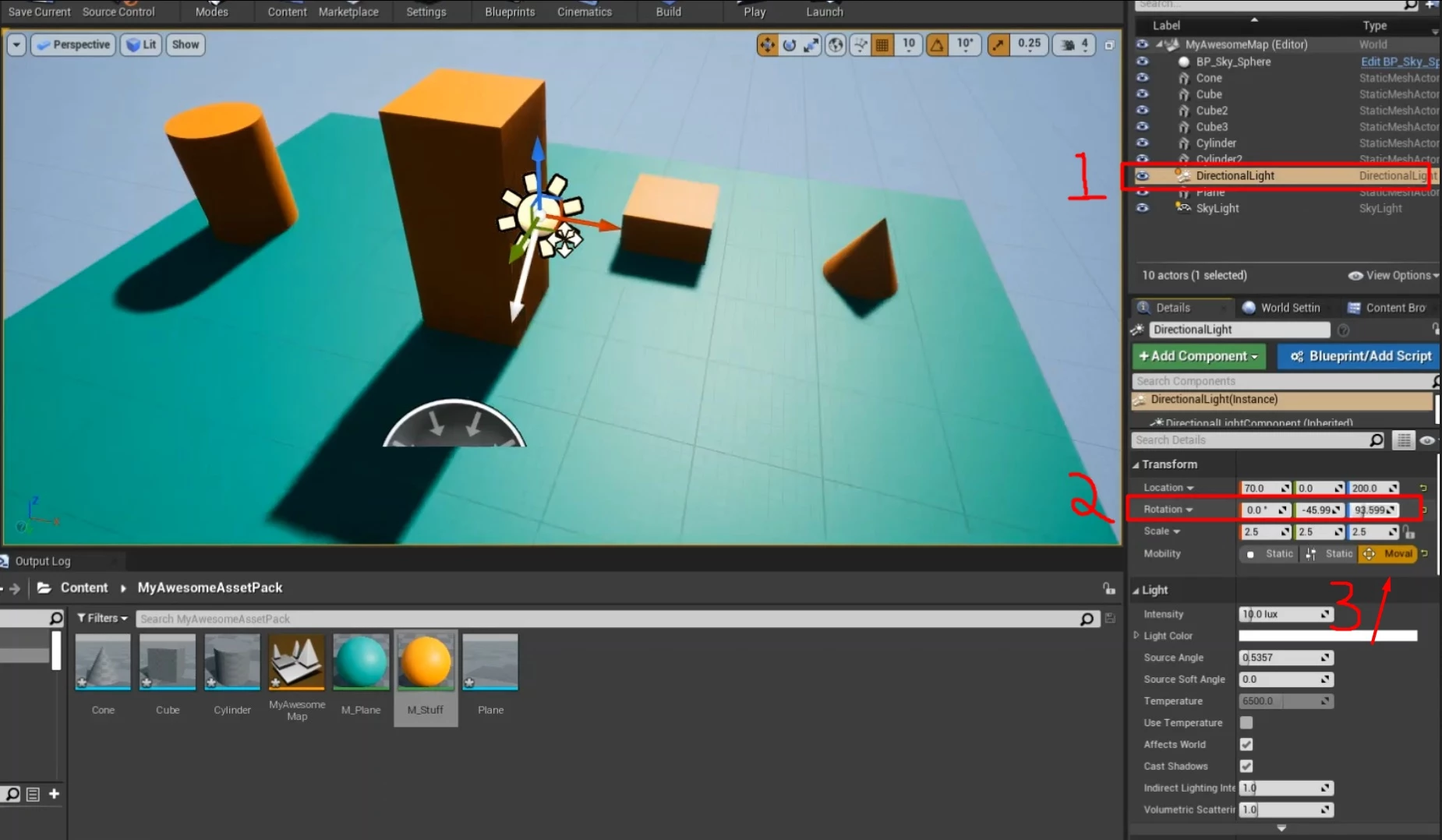
Si vous sélectionnez la directional light, vous pouvez en modifier la rotation. N'oubliez pas non plus de la régler sur le mode movable pour que ses ombres soient rendus en temps réel :

Lorsque vous avez fait cela, déplacez votre caméra pour voir la carte entière et prenez une capture d'écran, nous allons l'utiliser comme miniature par la suite (sauvegardez là où vous voulez avec le même nom que votre carte en .webp, dans notre cas: MyAwesomeMap.webp):

Et nous avons terminé ! Sauvegardons tout et exportons la map !
Exporter la map
After you completed all steps, you can export them into nanos world! Please refer to Exporting & Cooking your Assets docs page before proceeding.
Configuring the Asset Pack
After you cooked your assets and copied the generated folder into your server's Assets/ directory. It's time to configure the Asset Pack! For that please refer to Configuring your Assets.toml docs page before proceeding.
Maintenant que vous avez créé votre Assets.toml et configuré les paramètres Unreal, assuez-vous de bien configurer vos Static Meshes proprement dans la catégorie [assets.maps], comme ceci:
# maps
[assets.maps]
MaMapIncroyable = "MaMapIncroyable"
De cette façon, nous pouvons le charger via Config.toml !
Ajouter une Miniature
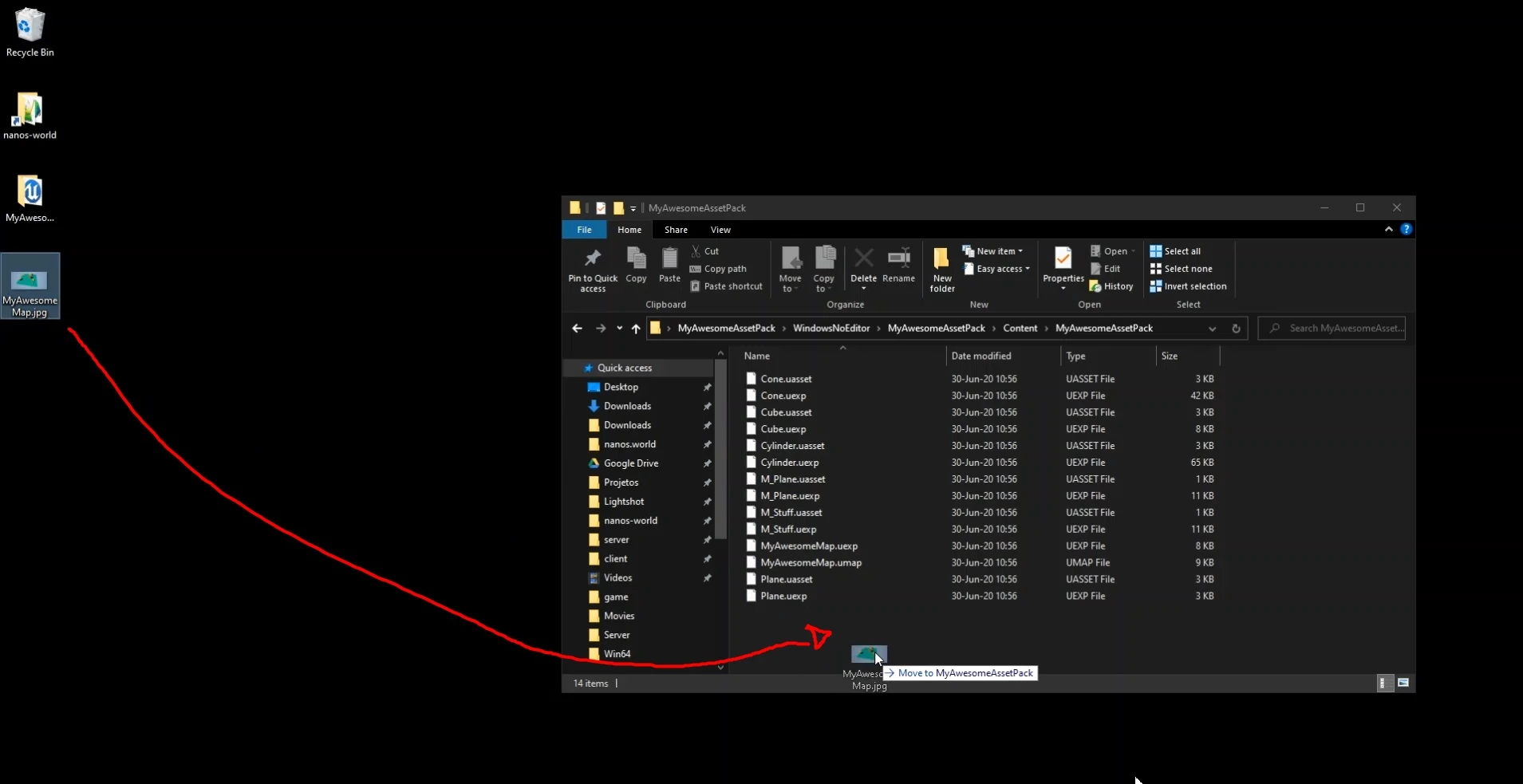
Pour ajouter une miniature à votre carte, copiez l'image .webp dans le même dossier que celui du fichier de la carte .umap.
Dans notre cas, notre .umap est à la racine, alors nous le glissons simplement là:

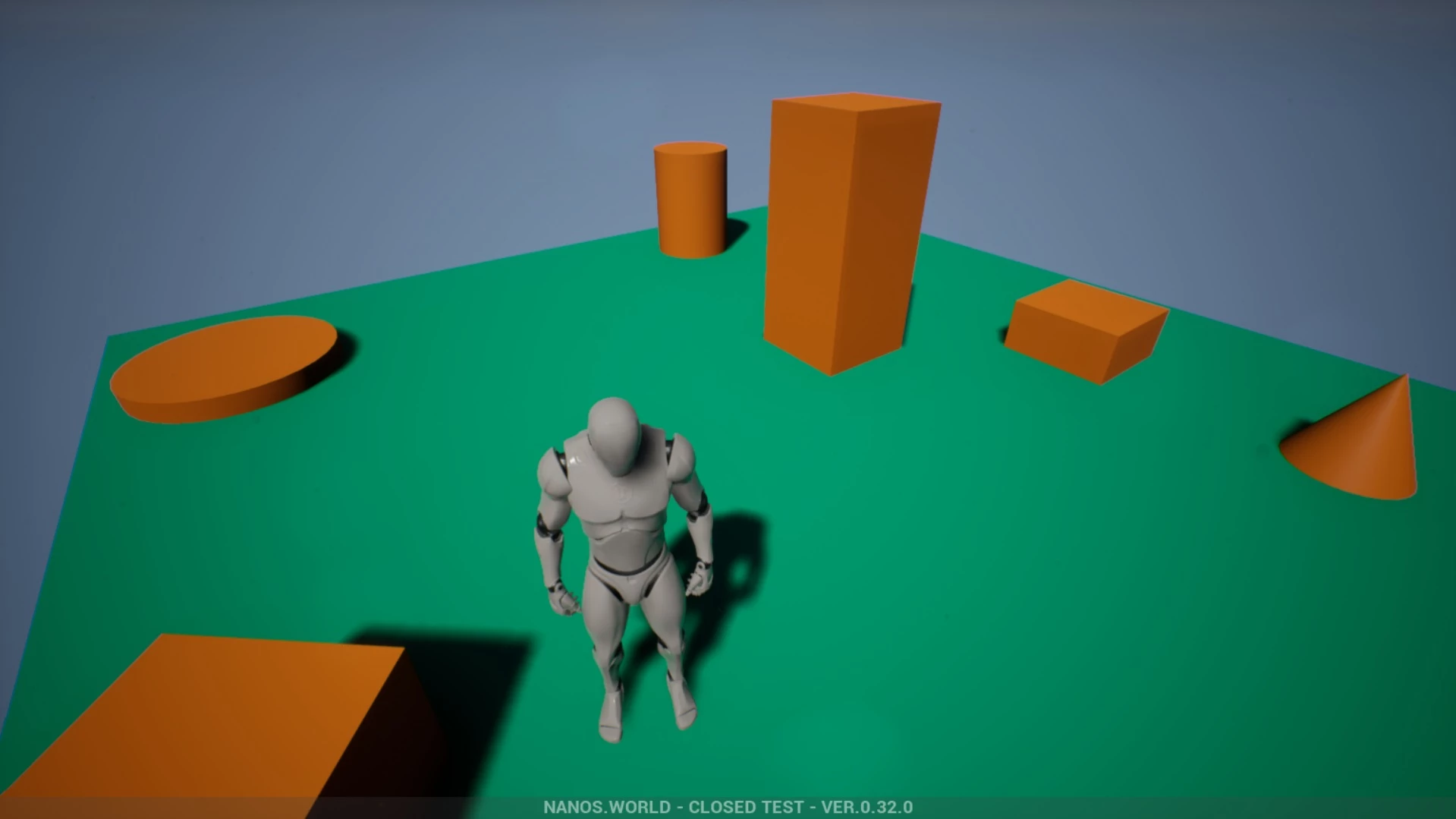
Vous pouvez maintenant simplement commencer la nouvelle partie avec le package Sandbox sélectionné et VOILA ! Votre nouvelle carte jouable créée de toutes pièces !

Configuration de votre carte
Il est également possible d'ajouter un fichier de configuration, des données personnalisées et même un package exclusif (scripting) pour votre carte ! Reportez-vous à Map Script and Configuration pour plus d'informations !