Kit de Développement des Assets
Comment utiliser le Kit de Développement des Assets (Assets Development Kit - ADK en anglais) de nanos world
nanos world fournit un Projet Unreal complètement configure et prêt à l'emploi appelé le Kit de Développement des Assets (Assets Development Kit - ADK en anglais) pour vous aider à intégrer et exporter des Assets et Maps beaucoup plus rapidement.
Ce projet contient des Placeholders, Outils et des Références Correctes qui doivent être utilisées pour créer des Personnages ou définir des Matériaux Physiques appropriés par exemple.
Téléchargement du Kit de Développement d'Assets
Notre ADK est disponible sur GitHub, veuillez télécharger sa dernière version et l'extraire dans votre ordinateur.
Ouverture du Projet
Vous trouverez un fichier NanosWorldADK.uproject à l'intérieur, il suffit de l'ouvrir avec l'Unreal Engine (assurez-vous d'avoir Configurer Unreal Engine avant de continuer).
La première ouverture peut prendre un certain temps car les shaders initiaux doivent être compilés.
Après avoir terminé la compilation de tous les shaders, vous pouvez passer à l'étape suivante pour importer un asset ou jeter un coup d'œil ci-dessous sur tous les outils disponibles.
Attention spéciale
Veuillez ne pas MODIFIER, SUPPRIMER, CRÉER ou COPIER n'importe quel fichier présent dans le dossier NanosWorld/ sinon, l'ADK ne fonctionnera pas correctement. Veillez également à ne pas les modifier involontairement ! Si l'on vous demande d'y enregistrer un fichier modifié, annulez-le ! Toutes les références doivent utiliser NanosWorld/ comme il est.
Le dossier NanosWorld/ contient quelques assets que vous pouvez utiliser pour référencer vos assets et faire en sorte que l'exportation conserve les bonnes références lors de leur utilisation dans le jeu.
Mise à jour vers une version de l'ADK plus récente
Pour mettre à jour votre projet Unreal vers une version plus récente du Kit de Développement d'Assets, vous avez juste besoin de télécharger la version la plus récente depuis GitHub et l'extraire/coller sur le projet existant, en écrasant tous les fichiers.
Il est recommandé de sauvegarder vos paramètres dans le dossier Config/ car ils seront remplacés dans le cas où vous l'avez modifié. Habituellement, il est préférable de réappliquer manuellement vos paramètres modifiés dans les nouveaux paramètres du projet après les mises à jour.
Outils disponibles dans le projet ADK
Voici une liste de tous les outils et blueprints que vous pouvez utiliser pour vous aider à créer des assets plus rapidement :
- Blueprints placeholders
NanosWorld/Blueprints/Placeholders/ - Générateur de code Lua
NanosWorld/Blueprints/Utility/WBP_LuaCodeGenerator - Générateur Assets.toml
NanosWorld/Blueprints/Utility/WBP_AssetsTomlGenerator - Acteur Soleil & Ciel
NanosWorld/Blueprints/World/BP_SunSky - Matériaux physiques
NanosWorld/MaterialLibrary/PhysicalMaterials/ - Squelette du mannequin
NanosWorld/Characters/Common/SKEL_Mannequin - Générateur de vignettes
NanosWorld/Blueprints/Utility/ThumbnailGenerator
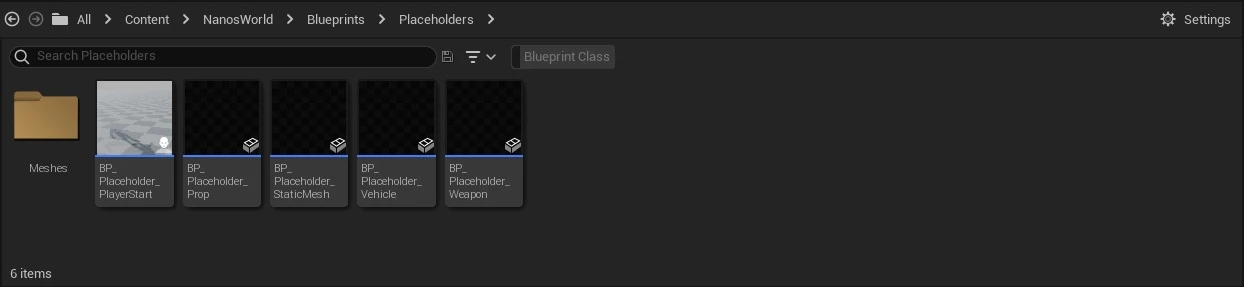
Blueprints placeholders
NanosWorld/Blueprints/Placeholders/

You can use the Placeholder Blueprints to set Spawn Positions of Vehicles, Weapons, Characters and Props. This works only to help you generating a Lua code with spawn positions after all. These Blueprints aren’t cooked with the map. Use the Lua Code Generator to generate the Lua script with all spawn locations.
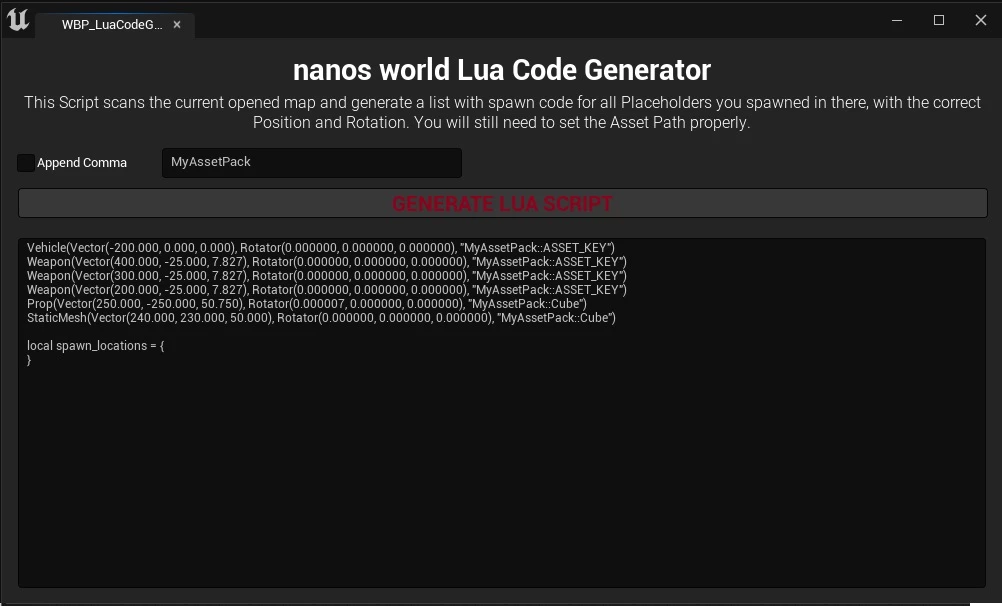
Générateur de code Lua
NanosWorld/Blueprints/Utility/WBP_LuaCodeGenerator

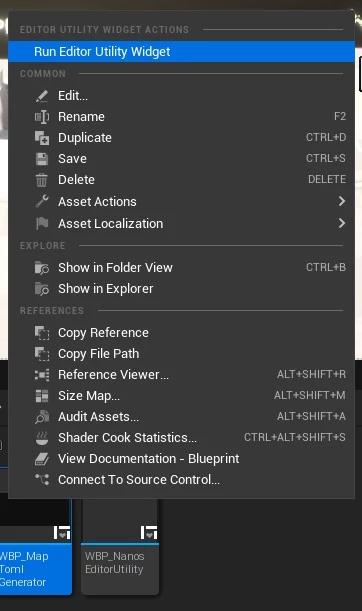
Lua Code Generator is an Editor Utility Widget which scans the map which is currently loaded in your Unreal and generate a list of spawn code with exact Location and Rotation for every Placeholder Blueprint you had spawned.
To open it, right click on it and press Run Editor Utility Widget:

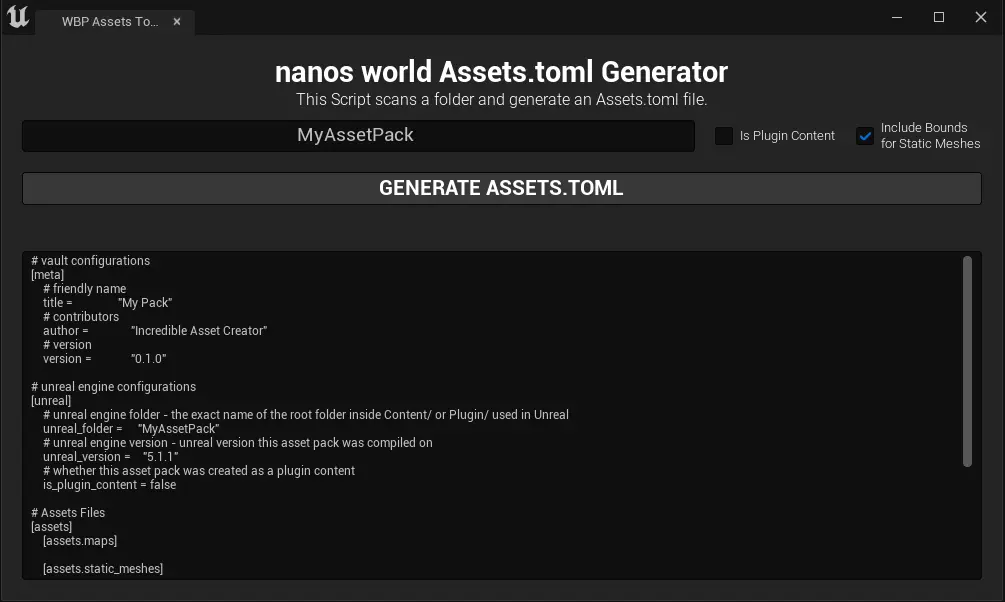
Générateur Assets.toml
NanosWorld/Blueprints/Utility/WBP_AssetsTomlGenerator

This is an Editor Utility Widget which scans a folder (determined by the TextBox) and generates the configuration for an Assets.toml with all Assets in the folder (which can be used in nanos world).
Acteur de Soleil & Ciel
NanosWorld/Blueprints/World/BP_SunSky
This is a pre-configured Sun & Sky Blueprint which can be used and easily replaced by nanos world Official Sun with World.SpawnDefaultSun(). This is useful to get an approximate result of how the light will look like in-game if you decide to Spawn the Default Sun.
Note: Overriding the Sun through Scripting with World.SpawnDefaultSun(), will respawn the Sun actor, which means no configuration did on the Sun & Sky actor will persist
Example: Light Intensity, Color, Post Process and other configuration will be lost.
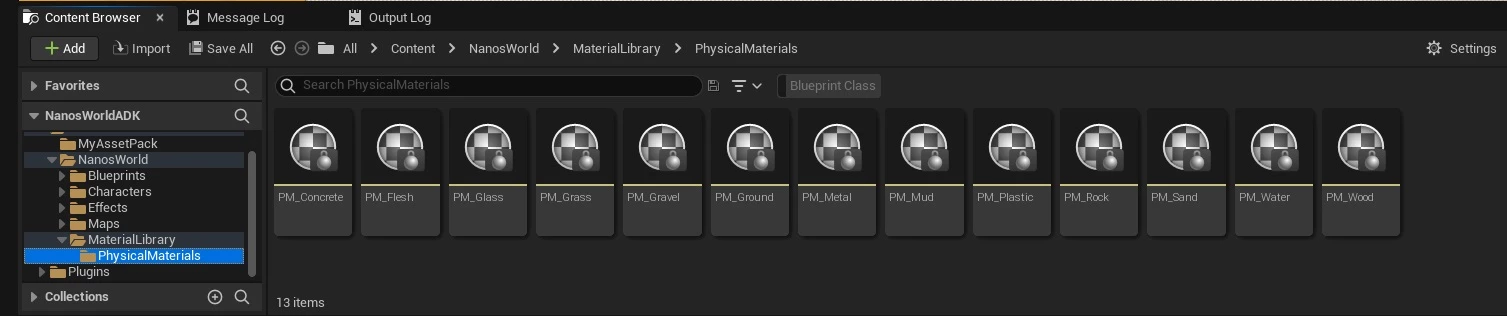
Matériaux physiques
NanosWorld/MaterialLibrary/PhysicalMaterials/

If you are creating a Material, you can (and should) use these Physical Materials do integrate better with nanos world. Using these Physical Materials will allow nanos world recognize which type of surface your Prop/Object is, giving it the proper auto-generated Hit or Footstep sound.
DO NOT modify or rename any Physical Materials, only use by referencing them in your Materials.
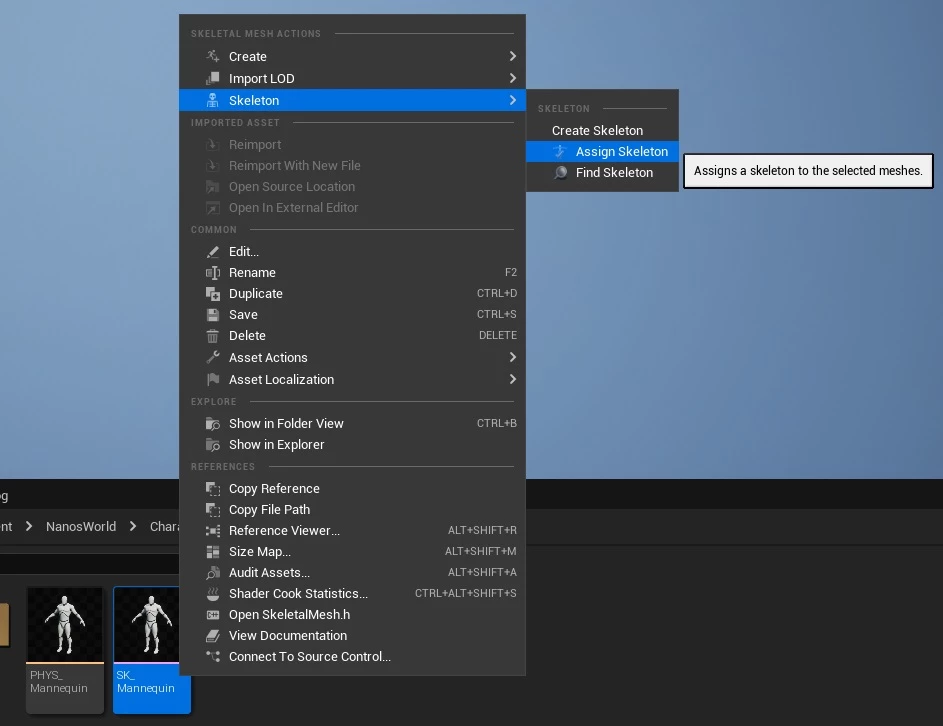
Squelette du mannequin
NanosWorld/Characters/Common/SKEL_Mannequin
To be able to create Skeletal (Character) Meshes which work with our Character class, you must set your Skeletal Mesh to use our Mannequin Skeleton. This Skeleton is the same as Unreal Engine 5 default Mannequin, so any Skeletal Mesh which uses UE4’s Mannequin Skeleton will work for us!
To change a Skeletal Mesh’s Skeleton: right click on it >> Skeleton >> Assign Skeleton and change it to our SKEL_Mannequin.

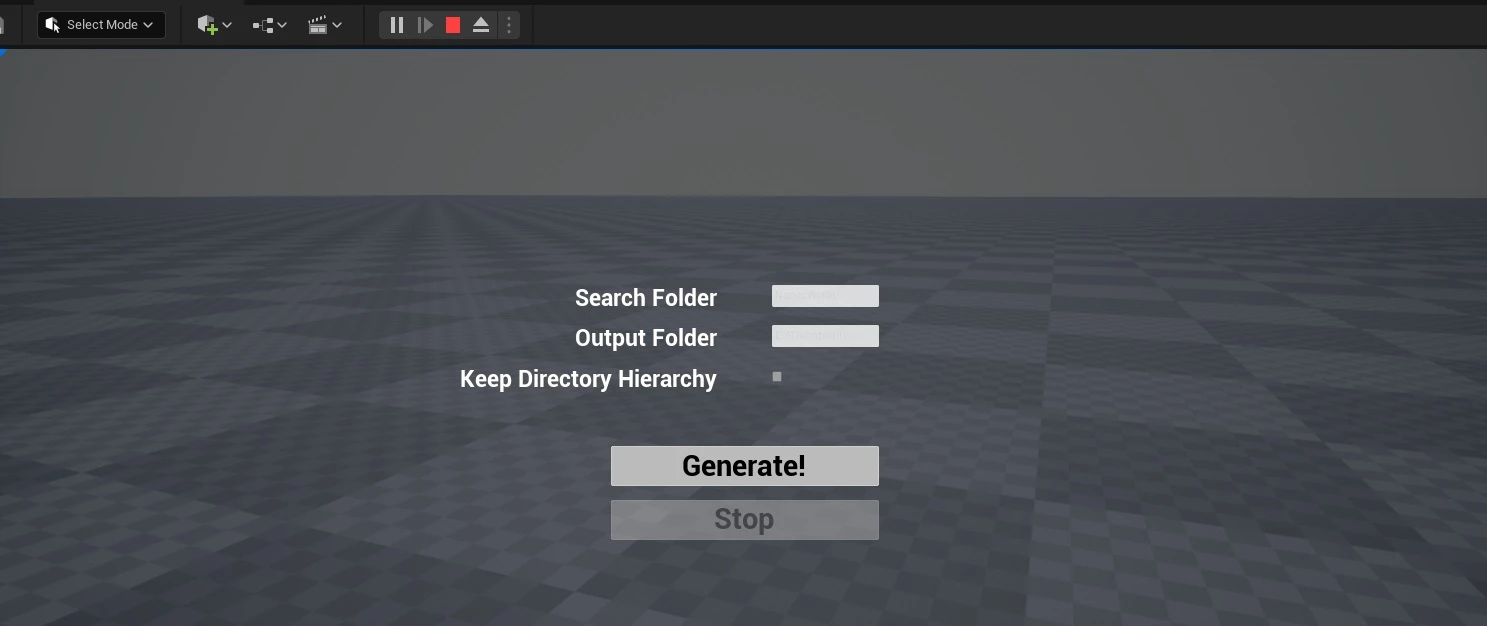
Générateur de vignettes
NanosWorld/Blueprints/Utility/ThumbnailGenerator
We’ve shipped a Thumbnail Generator tool to help you generating .jpg images of your assets. To use that, just open ThumbnailGenerator level and hit Play. Then you will be able to define a folder for search the assets (currently only Static and Skeletal Meshes are supported) and a folder to save the images (.jpg). You can optionally keep the directory hierarchy in the output folder or save all images in the same folder. Once you hit Generate, it will start loading all assets and taking a photo from them.
Note: this may be a slow process depending if your assets were already compiled previously.
It is also recommended to generate the Thumbnails twice, so you grant they will be saved in the max quality possible.